面向对象编程的核心特征是什么?
- 行业动态
- 2024-07-17
- 4
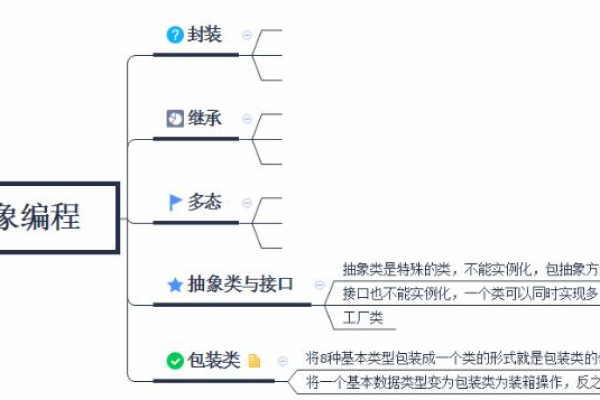
面向对象编程(ObjectOriented Programming,简称OOP)是一种通过定义类和对象来组织和设计程序的编程范式,下面是面向对象的特点介绍:
1、封装
基本概念:封装是指将对象的属性和行为结合在一起,并隐藏对象的内部实现细节。
访问控制级别:封装提供了四种访问控制级别,包括public、protected、默认和private。
封装的优点:封装提高了代码的安全性和稳定性,通过隐藏细节,减少了外部对内部数据的直接访问和修改的可能性。
2、继承
基本概念:继承允许一个类继承另一个类的属性和行为,实现代码复用和扩展。
单一继承和多继承:大多数面向对象编程语言支持单一继承,而一些语言如C++支持多继承。
接口继承:除了类继承外,一些语言还支持接口继承,允许类实现多个接口。
3、多态

基本概念:多态是指不同对象可以根据其实际类型的不同而表现出不同的行为。
动态绑定:多态性通常通过动态绑定实现,即方法的调用在运行时才确定具体的实现。
多态的优点:多态提高了代码的灵活性和扩展性,使得程序员可以编写更通用的代码。
4、抽象
基本概念:抽象是指通过定义抽象类和接口来描述对象的公共属性和行为。
抽象类和接口的区别:抽象类可以包含实现的方法,而接口只能包含未实现的方法。
抽象的作用:抽象使得程序员可以定义更加通用和灵活的类层次结构。

5、消息传递
基本概念:对象之间需要相互沟通,沟通的途径就是对象之间收发信息。
包括接收消息的对象的标识,需要调用的函数的标识,以及必要的信息。
消息传递的优点:消息传递的概念使得对现实世界的描述更容易,有助于提高程序的可理解性。
6、类与对象的关系
基本概念:类是对一组有相同数据和相同操作的对象的定义,是对象的模板。
类与对象的区别:类是抽象的,不占用内存,而对象是具体的,占用存储空间。

类的实例化:类的实例化结果就是对象,而对一类对象的抽象就是类。
7、面向对象编程的应用场景
大型软件系统:面向对象编程非常适合于大型软件系统的开发,通过类和对象的层次结构,提高代码的可维护性和可扩展性。
GUI应用程序:图形用户界面(GUI)应用程序通常由多个交互的组件组成,面向对象编程使得组件的定义和交互更加自然和直观。
游戏开发:游戏开发需要处理大量的对象和复杂的交互逻辑,面向对象编程通过对象的封装和多态性,使得游戏的开发和维护更加容易。
面向对象编程作为一种现代编程范式,通过封装、继承、多态和抽象等特性,使得程序设计更加模块化、自然和高效,它不仅提高了代码的重用性、可维护性和可扩展性,而且通过模拟现实世界中的对象和关系,使得程序设计更加直观,面向对象编程在大型软件系统、GUI应用程序和游戏开发等领域表现出色,是现代软件开发中不可或缺的一种范式。