内网穿透代理服务器是什么
- 行业动态
- 2024-07-15
- 3
内网穿透代理服务器是一种网络技术,它允许外部网络访问内部网络中的设备,这通常是通过将内网IP和公网IP进行映射来实现的,下面详细分析内网穿透代理服务器的工作原理、应用场景、优缺点以及如何部署和使用:
1、工作原理
网络地址转换(NAT):内网穿透核心是利用NAT技术完成内网IP和公网IP的映射,这样,内网中的设备就可以通过一个拥有公网IP的代理服务器被外部网络访问。
代理服务器的角色:在内网穿透的过程中,代理服务器充当内外网络之间的桥梁,当内网设备发起连接到外部服务器时,代理服务器会记录这个连接,当外部设备尝试反向连接到内网设备时,代理服务器可以指引外部请求到达正确的内网设备。
连接方式:如果被访问的设备拥有公网IP,可以直接通过互联网定位到它,然后通过网络传输层或端口转发等方式与内部的某台设备建立连接,如果没有公网IP,就需要一个拥有公网IP的中转服务器来作为传话筒,交换双方的流量。
2、应用场景
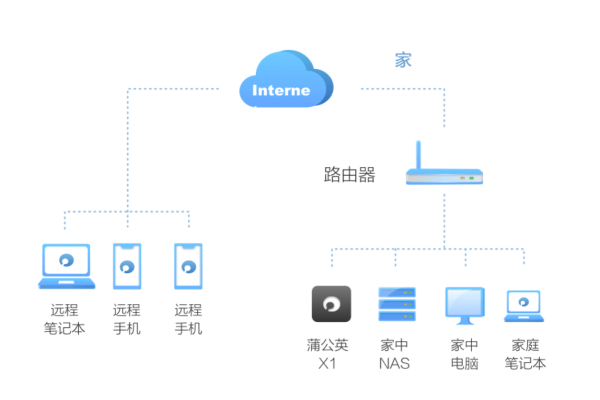
远程访问:内网穿透代理服务器允许用户远程访问内网中的设备,如访问内网网站、本地支付接口调试、SSH访问、远程桌面等。

数据共享:内网穿透代理服务器可以实现文件共享和数据传输,方便内部网络与外部网络之间的资料交换。
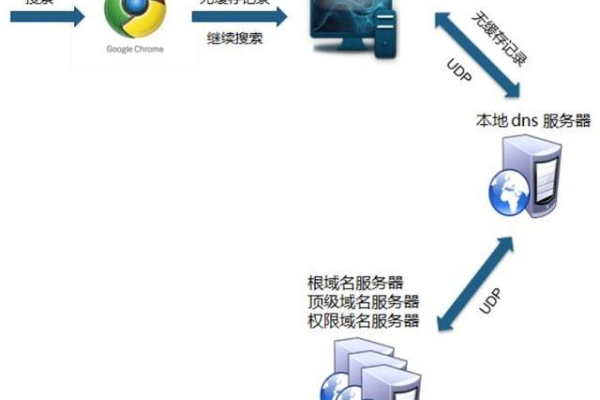
服务公开:内网穿透代理服务器可以将内部网络的服务公开到互联网上,如内网DNS解析等。
3、优点
成本效益:由于IPv4地址的稀缺,注册公网IP难度较大,而内网穿透技术可以提高IPv4地址的使用率,节省成本。
灵活性:内网穿透代理服务器支持TCP、UDP流量转发,可支持任何TCP、UDP上层协议,提供灵活的网络访问解决方案。

4、缺点
安全风险:内网穿透可能会增加网络安全风险,因为内部网络的设备通过代理服务器暴露在互联网上,可能会受到外部攻击。
性能限制:代理服务器的性能可能会成为瓶颈,影响内网服务的访问速度和稳定性。
5、部署使用
选择代理服务器软件:需要选择合适的内网穿透代理服务器软件,如NPS等轻量级、高性能的工具。

配置代理服务器:配置代理服务器以支持所需的协议和服务,确保安全性和性能满足需求。
测试验证:在正式使用前,应进行充分的测试和验证,确保内网穿透代理服务器能够正常运行,并且不会引入安全问题。
内网穿透代理服务器是一种强大的网络技术,它通过NAT技术和代理服务器的辅助,实现了内网资源的外部访问,这项技术在远程工作、网络测试、个人云服务等多个领域都有着广泛的应用,内网穿透也带来了安全和管理上的挑战,因此在部署和使用内网穿透代理服务器时,需要仔细考虑安全措施和性能优化,以确保网络的稳定性和安全性。