wifi已连接但无法访问网络是怎么回事
- 行业动态
- 2024-07-04
- 6
当您的WiFi已连接却无法访问互联网时,通常意味着您的设备与路由器之间的无线通信是正常的,但路由器本身可能无法连接到互联网,具体分析如下:
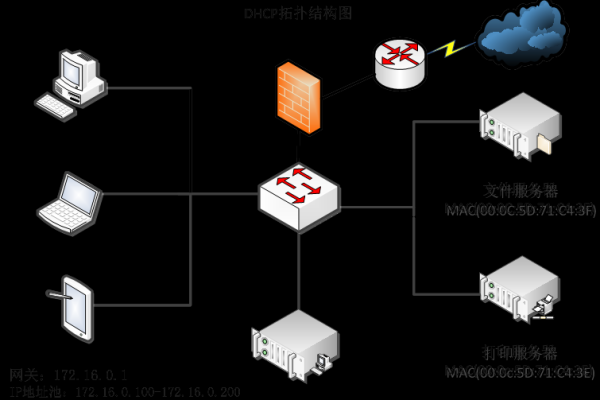
1、路由器问题
固件过旧或设置错误:路由器的固件可能过时,导致设备无法正确连接到互联网,检查并更新路由器的固件是解决这类问题的一个有效步骤。
硬件故障:路由器的硬件也可能出现故障,这时通常需要重置或更换路由器。
2、网络提供商问题
服务中断或维护:网络服务提供商可能正在进行维护工作,或者由于某些技术问题导致服务中断,在这种情况下,联系网络服务提供商可以获得问题的详细信息及预计解决时间。
3、设备设置问题

错误的网络配置:设备的IP地址、DNS 设置不当或飞行模式意外开启,均可能导致无法访问互联网,检查并正确配置这些参数是解决连接问题的关键步骤。
4、信号干扰
物理障碍或电子设备干扰:其他电子设备,如微波炉、无绳电话等,以及物理障碍如墙壁和大型金属物体,都可能对WiFi信号造成干扰,尝试将路由器置于开放且中心位置可减少此类干扰。
5、软件冲突或干扰感染
反面软件影响:设备上的反面软件可能会干扰网络连接,定期使用可靠的安全软件扫描设备,并清除任何发现的反面软件,可以防止这种问题发生。

6、设备或路由器的缓存和设置问题
缓存满载或过时信息:长时间运行的设备和路由器可能积累了大量缓存数据,这可能干扰网络连接,清除设备和路由器的缓存可以解决这一问题。
7、高级故障排除
有线连接测试:使用以太网线直接将设备连至路由器,可以帮助确定问题是否仅与WiFi连接有关,这一步骤有助于进一步隔离问题。
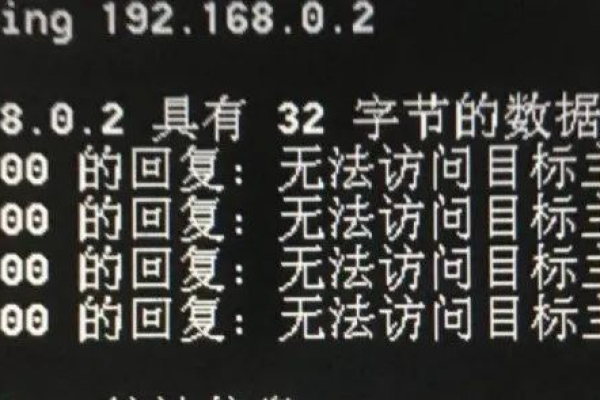
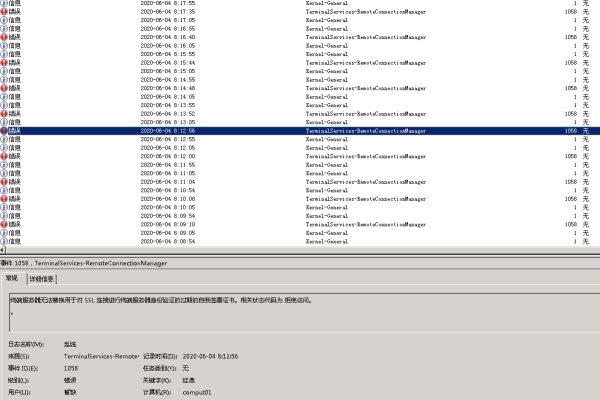
Ping 测试和查看日志:进行网络Ping 测试和查看设备日志可以提供关于网络连接失败原因的更多技术细节。

在了解以上内容后,以下还有几点需要注意:
保持耐心和系统化的方法:解决网络连接问题可能需要时间和一系列的排查步骤,保持耐心并按照逻辑顺序逐步排查问题是关键。
采取预防措施:例如定期更新路由器固件,使用强密码保护网络,以及定期扫描设备以检测和清除反面软件等,这些都是防止未来网络问题的有效手段。
通过上述综合措施和建议,大多数关于“WiFi已连接但无法访问互联网”的问题都能够得到有效解决,这些措施不仅可以帮助您快速定位问题来源,还能够提供解决问题的具体方法,采取预防措施还可以降低未来遇到类似问题的风险,保证您的网络连接稳定、顺畅。