html中如何加粗分隔线
- 行业动态
- 2024-03-26
- 4861
在HTML中,加粗分隔线通常指的是使用特定的标签或样式来创建一个视觉上更突出的线条,用以区分内容或作为页面布局的一部分,以下是一些常用的方法来实现加粗的分隔线:

1、使用<hr>元素:
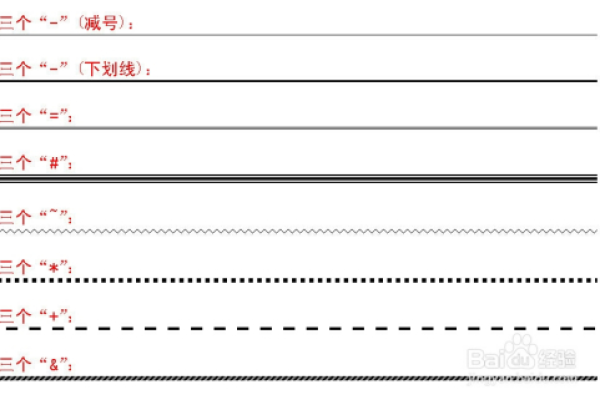
HTML中的<hr>元素用来创建水平规则,即一条水平线,常用于内容区块之间的分割,默认的<hr>线条是细的,但可以通过CSS样式来改变它的粗细、颜色和样式。
<p>这是一段文本。</p> <hr > <p>这是另一段文本。</p>
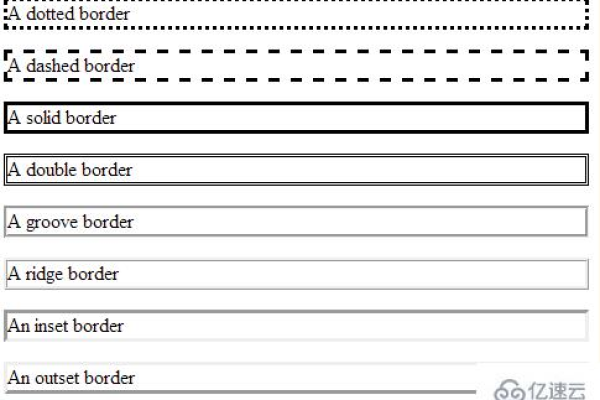
在上面的例子中,style属性定义了线条的样式,其中border: 2px solid black;表示线条宽度为2像素,实线,颜色为黑色。
2、使用<div>元素结合边框样式:
除了<hr>元素,你还可以使用<div>元素,并通过CSS为其添加边框样式来创建加粗的分隔线。
<div >
<!这里是内容 >
</div>
在这个例子中,<div>元素的顶部边框被设置为3像素宽,双线,颜色为红色,你可以根据需要调整这些值。
3、使用<span>元素结合边框样式:
如果你希望分隔线不仅局限于水平方向,而是想要一个可以放置在任意位置的加粗线条,可以使用<span>元素,并为其设置适当的CSS样式。
<span ></span>
这里,<span>元素底部的边框被设置为5像素宽,实线,颜色为蓝色。display: inlineblock;使得<span>元素可以设置宽度,而width: 100px;设置了线条的长度。
4、使用背景图片或者渐变:
如果你想创建更加复杂的分隔线效果,可以考虑使用背景图片或者CSS渐变作为分隔线的样式。
<div ></div>
在这个例子中,<div>元素的背景使用了一个线性渐变,从白色过渡到黑色再过渡回白色,形成中间加粗的效果。height: 2px;设置了线条的高度。
5、使用伪元素和边框:
利用伪元素(如 ::before 或 ::after)和边框属性也是创建分隔线的一种方法。
<div ></div>
.divider::after {
content: "";
display: block;
margin: 10px 0;
bordertop: 3px double #333;
}
在这里,我们使用了.divider类的::after伪元素来生成分隔线,通过bordertop属性设置其样式。
归纳来说,在HTML中加粗分隔线可以通过多种方式实现,你可以根据实际的设计需求和布局选择合适的方法,无论选择哪种方式,都可以通过CSS来精确控制分隔线的样式,包括粗细、颜色、长度和位置等。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/291459.html