广州购物网站_CDN能否加速本地访问购物网站的速度从而抢购商品?
- 行业动态
- 2024-07-02
- 5
关于CDN(Content Delivery Network,内容分发网络)是否能加速本地访问购物网站的速度,从而帮助用户在高需求时段抢购商品,这个问题涉及到多个技术层面的细节,下面将通过详细的分析来探讨CDN技术如何影响网站访问速度,并进一步讨论其对抢购操作的潜在影响:
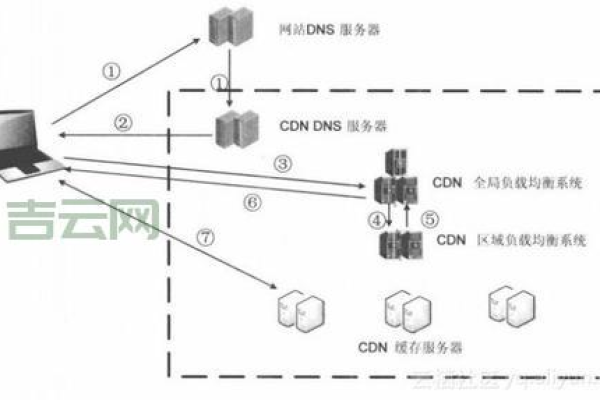
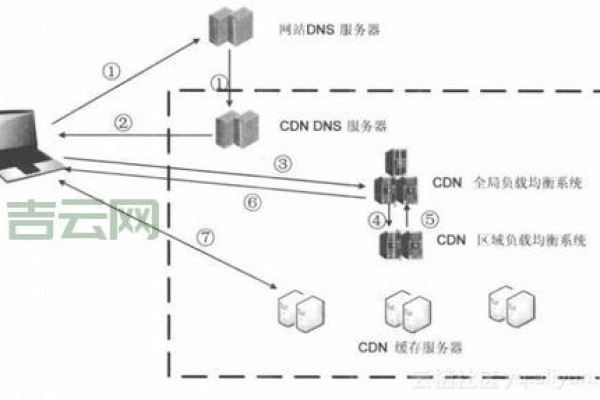
1、CDN基础和工作原理:
CDN是一种分布在全球的服务器网络,目的是将内容更快、更可靠地传送给使用者。
当用户请求一个网站时,CDN会通过距离用户最近的服务器来提供内容,这减少了数据传输的延迟和时间。
2、CDN对访问速度的影响:
如果购物网站使用了CDN,用户的访问速度通常会提高,因为他们从地理位置更近的服务器接收数据。
这种加速主要影响的是远程访问,即用户与服务器地理位置较远的情况。
3、CDN在抢购中的作用:
在抢购高需求的商品时,CDN确保网站可以处理更高的流量,减少因服务器负载过高造成的访问延迟或拒绝服务的情况。

CDN主要是优化数据的传输过程,对于网站的内部处理速度,如商品库存的更新和交易处理速度,CDN没有直接加速作用。
4、本地访问的特殊考虑:
对于已经位于购物网站服务器附近的用户,CDN带来的加速效果可能不是特别明显。
CDN更多的是为了解决跨地域、跨国界的访问速度问题。
5、互联网连接质量的影响:
用户抢购成功与否不仅取决于CDN,还受到用户自身网络连接质量的影响。
高质量的网络连接可以减少数据包丢失和延迟,提高响应速度。

6、网站服务器的处理能力:
即使使用了CDN,如果购物网站的服务器本身处理能力不足,依然会在高流量时出现响应慢或瘫痪的情况。
网站的后端架构和处理能力也是抢购成功的关键因素之一。
7、CDN选择的重要性:
不同的CDN服务商提供的服务质量可能有所不同,选择一个可靠的CDN服务商对提高网站的访问速度和稳定性非常关键。
华为云等大型云服务提供商通常能提供高质量的CDN服务,有助于改善用户的访问体验。
8、综合其他因素:

除了CDN外,网站的优化还包括代码优化、资源压缩、缓存策略等多方面的技术应用。
这些优化措施共同作用,最终影响用户访问速度和抢购体验。
为了全面理解CDN对在线购物体验的影响,还应考虑一些具体的使用案例和实际操作建议,在选择购物网站时,了解其是否使用了CDN及CDN服务商的信誉和服务质量是一个不错的出发点,确保个人网络环境的稳定性也同样重要,比如选择网络条件良好的环境进行抢购,或使用有线连接代替无线以降低网络波动的影响。
CDN确实可以提高用户访问购物网站的速度,尤其是对于地理位置较远的用户更为明显,CDN并非万能,其对提升抢购成功率的作用更多是间接性的—通过提高网站的响应速度和处理高流量的能力来减少潜在的访问问题,对于希望通过CDN加速来提高抢购成功率的用户来说,理解CDN的功能和限制,以及合理配置个人的网络环境,将是更加科学和有效的策略。