上一篇
如何居中html
- 行业动态
- 2024-03-29
- 2620
在HTML中,有多种方法可以实现元素的居中显示,以下是一些常见的方法:

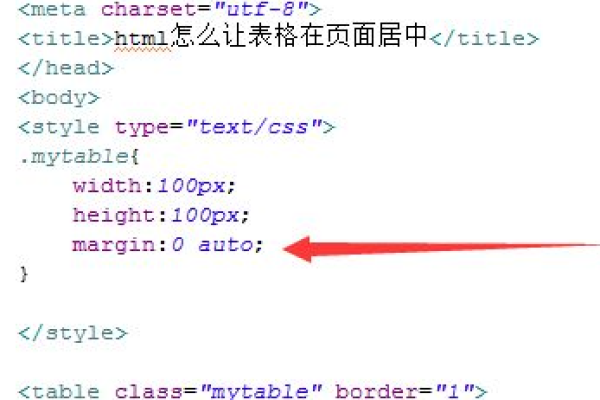
1、使用margin属性
通过设置元素的margin属性,可以实现元素的水平居中,具体操作如下:
<!DOCTYPE html>
<html>
<head>
<style>
.center {
marginleft: auto;
marginright: auto;
}
</style>
</head>
<body>
<div >
<p>这段文字将水平居中显示。</p>
</div>
</body>
</html>
2、使用textalign属性
通过设置元素的textalign属性,可以实现文本的居中显示,具体操作如下:
<!DOCTYPE html>
<html>
<head>
<style>
.center {
textalign: center;
}
</style>
</head>
<body>
<div >
<p>这段文字将水平居中显示。</p>
</div>
</body>
</html>
3、使用flex布局
通过使用flex布局,可以轻松实现元素的水平和垂直居中,具体操作如下:
<!DOCTYPE html>
<html>
<head>
<style>
.container {
display: flex;
justifycontent: center;
alignitems: center;
height: 100vh; /* 使容器占据整个视口高度 */
}
</style>
</head>
<body>
<div >
<p>这段文字将水平和垂直居中显示。</p>
</div>
</body>
</html>
4、使用grid布局(CSS Grid)
通过使用grid布局,也可以实现元素的水平和垂直居中,具体操作如下:
<!DOCTYPE html>
<html>
<head>
<style>
.container {
display: grid;
justifyitems: center; /* 水平居中 */
alignitems: center; /* 垂直居中 */
height: 100vh; /* 使容器占据整个视口高度 */
}
</style>
</head>
<body>
<div >
<p>这段文字将水平和垂直居中显示。</p>
</div>
</body>
</html>
5、使用position和transform属性(适用于单行文本或小尺寸元素)
通过设置元素的position属性为absolute,并结合transform属性,可以实现元素的水平和垂直居中,具体操作如下:
<!DOCTYPE html>
<html>
<head>
<style>
.center {
position: absolute;
top: 50%; /* 垂直居中 */
left: 50%; /* 水平居中 */
transform: translate(50%, 50%); /* 根据元素自身尺寸进行微调 */
}
</style>
</head>
<body>
<div >这段文字将水平和垂直居中显示。</div><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签><!注意这里的div是自闭合标签>
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/291406.html