html如何插入时间插件
- 行业动态
- 2024-03-26
- 3992
在HTML中插入时间插件,通常我们会使用JavaScript和一些库(如jQuery)来实现,这里我将介绍如何使用jQuery Timepicker插件来实现。

步骤如下:
1、你需要在你的HTML文件中引入jQuery库和Timepicker插件的CSS和JS文件,你可以通过CDN(内容分发网络)来引入,也可以下载到本地,这里是通过CDN引入的例子:
<!DOCTYPE html>
<html>
<head>
<title>Timepicker Demo</title>
<!引入jQuery >
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!引入Timepicker的CSS >
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquerytimepicker/1.10.0/jquery.timepicker.min.css">
</head>
<body>
<!你的HTML代码 >
</body>
<!引入Timepicker的JS >
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquerytimepicker/1.10.0/jquery.timepicker.min.js"></script>
</html>
2、在body部分,你需要一个输入框(input)来显示和选择时间,你可以给它一个id,方便后面用jQuery来操作。
<input id="timepicker" type="text">
3、在引入Timepicker的JS之后,你需要写一个jQuery的ready函数,在这个函数中初始化Timepicker插件。
<script>
$(document).ready(function(){
$('#timepicker').timepicker();
});
</script>
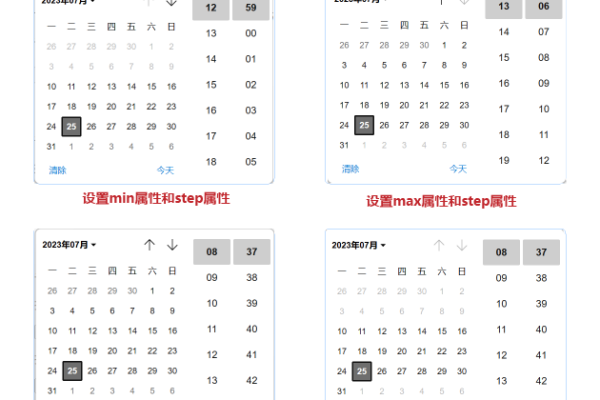
4、现在,你应该可以在你的网页上看到一个时间选择器了,你可以点击输入框,然后会出现一个时间选择器,你可以通过它来选择时间。
以上就是在HTML中插入时间插件的基本步骤,你还可以根据需要调整Timepicker的配置,比如设置默认时间、设置时间格式等,具体的配置选项可以参考Timepicker的官方文档。
需要注意的是,由于这个插件依赖于jQuery,所以如果你的网页中没有引入jQuery,或者jQuery的版本不对,可能会导致插件无法正常工作,由于这个插件使用了CSS和JS,所以在你的网页中可能需要有相应的样式支持,否则可能会影响插件的显示效果。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/291382.html