国内优秀网站赏析_网站服务在国内如何设置加速网站域名?
- 行业动态
- 2024-07-01
- 6
在当今数字化时代,网站服务的速度和稳定性对于用户而言至关重要,一个优秀的网站应当具备快速响应的能力,以确保用户体验的流畅与愉悦,针对国内环境,对网站域名进行加速设置是提升网站性能的有效手段之一。
基础域名加速配置
访问控制
IP黑白名单配置:通过设定IP黑名单可以有效防止非规访问,白名单则保证特定IP的畅通无阻;
IP访问限频:限制单个IP在单位时间内的访问次数,预防反面访问消耗过多流量。
流量管理
带宽封顶配置:限定网站的最大出口带宽,合理分配网络资源,保障服务稳定;
用量封顶配置:设置最大数据传输量,避免异常流量导致网站服务受影响。
安全防护
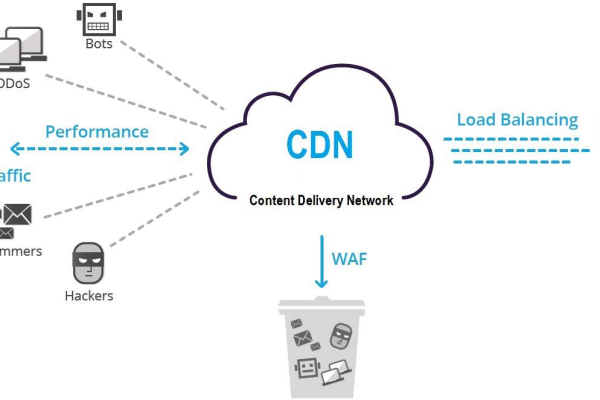
开通安全加速SCDN服务:结合CDN和防护功能,缓解服务器压力并增加安全性;
防盗链设置:避免他人反面引用资源链接,消耗流量或进行攻击。
高级加速设置
使用CDN服务

选择合适的CDN服务提供商:根据网站的需求和预算选择适合的CDN服务商;
加速域名设置:将需要加速的域名指向CDN服务,如二级域名www.domain.com。
优化资源分组
默认资源组选择:为不同类型的资源分配合适的资源组,实现资源的合理管理和分配。
业务类型选择
全站加速:适用于整体网站的加速,包括静态和动态资源的全国范围内加速。
额外加速策略
动静分离
静态资源加速:对图片、CSS、JS等静态资源使用专门的加速规则;

智能路由:对动态内容通过智能路由技术优化加载速度。
缓存优化
合理设置缓存时间:根据资源变更频率调整缓存时间,减少重复加载;
利用浏览器缓存:设置合适的HTTP头信息,鼓励浏览器进行本地缓存。
网络优化
TCP/IP优化:调整TCP堆栈参数,改善网络传输效率;
负载均衡配置:通过负载均衡技术分散请求,提高网站并发处理能力。
网站域名加速涉及多个层面的策略和技术,从基础的访问控制到高级的CDN应用,再到额外的网络和缓存优化策略,每一项都至关重要,通过对这些方面的细致调优,可以显著提升网站的响应速度和用户访问体验。
考量到搜索引擎对网站优化日益重视的态势,以下几点亦需加以注意:

1、确保加速后的站点能够被搜索引擎正确抓取;
2、监控加速效果,及时调整策略应对变化;
3、关注CDN服务商的安全更新,避免潜在的安全风险;
4、保持网站资源的更新,确保用户获取最新内容;
5、留意服务商提供的新功能或新技术,以保持网站服务的领先性。
在实施加速设置时,还需考虑成本与效益之间的平衡,以及对不同地区用户的覆盖情况,适当的测试和评估也是确保加速效果最大化的关键步骤。
通过综合运用上述策略和技术,网站管理员可以有效提升其网站的性能表现,不仅增强了用户浏览的流畅度,也提升了网站的可用性和搜索引擎的排名,为企业带来更高的品牌价值和经济效益,随着技术的不断进步和用户需求的逐渐提高,持续优化网站的加速设置,将是网站服务长期发展的必要投入。