上一篇
html如何设置按钮的背景
- 行业动态
- 2024-03-29
- 2264
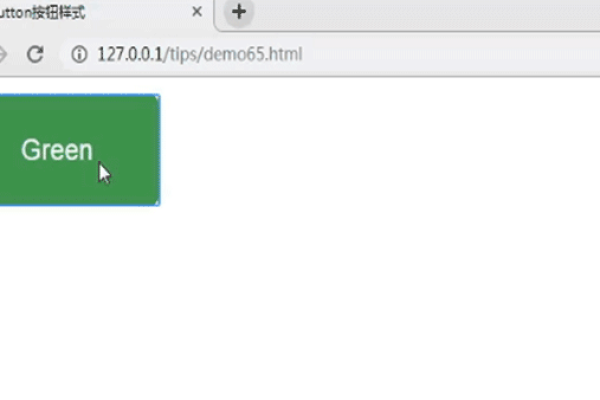
在HTML中,我们可以通过CSS来设置按钮的背景,以下是一个简单的例子:

HTML部分:
<button >点击我</button>
CSS部分:
.myButton {
backgroundcolor: #4CAF50; /* 设置背景颜色 */
border: none; /* 去掉边框 */
color: white; /* 设置文字颜色 */
padding: 15px 32px; /* 设置内边距 */
textalign: center; /* 文字居中 */
textdecoration: none; /* 去掉下划线 */
display: inlineblock;
fontsize: 16px;
margin: 4px 2px;
cursor: pointer; /* 鼠标悬停时变为手形 */
} 在这个例子中,我们创建了一个名为"myButton"的类,然后在CSS中定义了这个类的样式,这个样式包括了背景颜色、边框、文字颜色、内边距、文字对齐方式、下划线、字体大小、边距和光标样式等属性。
你可以根据需要修改这些属性的值,以达到你想要的效果。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/291333.html