公司改名网站备案_修改名称
- 行业动态
- 2024-06-30
- 2
公司改名后,需登录原备案平台提交变更申请,上传新营业执照等材料。审核通过后,ICP备案信息将更新。请确保网站内容合法合规。
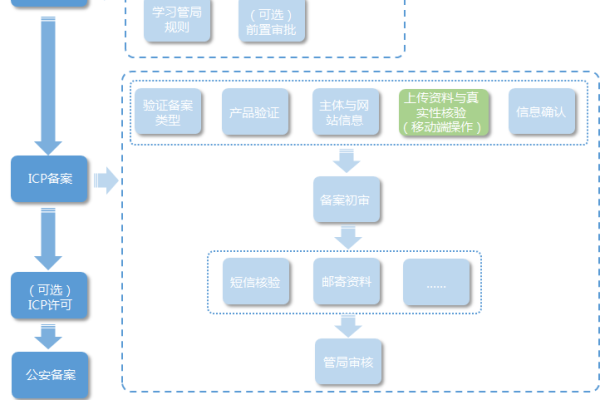
公司改名后的网站备案修改流程
在互联网时代,公司名称变更是企业运营过程中的常见现象,当企业进行更名时,不仅需要更新实体文件和证件,还需要对其在线资产,特别是网站备案信息进行同步更新,以下是详细的步骤和注意事项:
1. 了解政策要求
需要了解当前互联网信息服务管理的最新政策,根据《互联网信息服务管理办法》,任何网站都需要进行ICP备案,如果公司名称发生变更,相应的备案信息也需要更新。
2. 准备必要文件
新营业执照副本:证明公司名称已更改。
原备案信息:包括原备案号、域名信息等。
公司更名前后对比说明:详细说明公司名称变更的情况。

新网站负责人信息:包括身份证明等。
域名证书:证明域名所有权。
3. 访问备案管理系统
登录到工信部或相应省通的信管理局官方网站,进入网站备案管理系统。
4. 提交变更申请
在备案管理系统中选择“备案变更”选项,按照系统提示填写相关信息,并上传所需文件。

5. 等待审核
提交变更申请后,相关部门会对提交的材料进行审核,审核时间可能因地区而异,通常需要几个工作日。
6. 审核通过与更新
一旦审核通过,系统会更新备案信息,企业需要将新的备案号公示在其网站底部可见位置。
7. 注意事项
及时更新:公司名称变更后,应尽快更新网站备案信息,避免因信息不符带来的法律风险。

数据备份:在进行任何变更操作前,确保所有网站数据和备案信息有备份。
联系服务商:在变更过程中,可能需要与网站服务商沟通,确保DNS解析等技术问题得到妥善处理。
表格总结:变更备案所需材料一览
| 序号 | 材料名称 | 说明 |
| 1 | 新营业执照副本 | 证明公司名称已正式更改 |
| 2 | 原备案信息 | 包括原备案号、域名信息等 |
| 3 | 公司更名前后对比说明 | 详细阐述公司名称变更情况 |
| 4 | 新网站负责人信息 | 包含身份证明等 |
| 5 | 域名证书 | 证明域名所有权 |
公司改名后的网站备案修改是一项重要的法律和技术流程,需要企业给予足够重视,遵循正确的步骤和提供准确、完整的资料,可以有效避免后续的法律问题和运营障碍,务必保持与地方通信管理局及网站服务商的良好沟通,确保整个过程顺利进行。