公司网站域名主机_域名网站检测
- 行业动态
- 2024-06-30
- 14
公司网站域名主机与域名网站检测
在互联网的世界中,公司网站是企业展示自身品牌、产品与服务的重要窗口,而网站的稳定运行和安全性则直接关系到企业的网络形象和客户体验,下面,我们将深入探讨公司网站域名主机的选择、域名注册以及网站的安全性检测等方面。
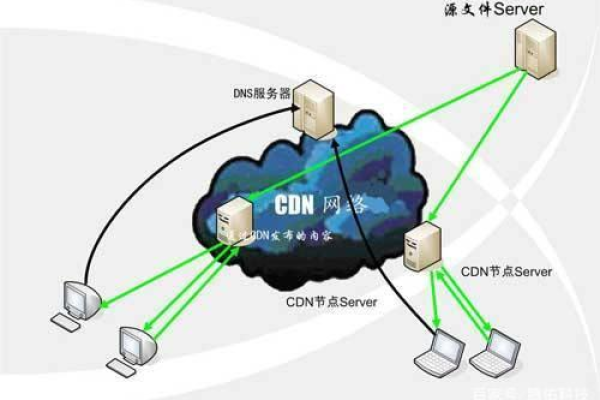
域名主机选择
什么是域名主机?
域名主机(Web Hosting)是指提供网站数据存储服务的服务器或一系列服务器,这些服务器负责将您的网站内容通过互联网传送到访问者的浏览器。
如何选择域名主机?
1、稳定性:选择有良好口碑和高在线时间保证的服务商。
2、速度:服务器的响应速度直接影响网站加载时间。
3、安全性:确保服务商提供足够的安全措施,如防火墙、SSL证书支持等。
4、扩展性:随着业务增长,您可能需要更多的资源,因此选择能提供灵活升级方案的服务商很重要。
5、客户服务:良好的技术支持可以在您遇到问题时提供帮助。
推荐服务商

根据最新的市场调查和用户反馈,以下是部分受欢迎的域名主机服务商:
| 服务商 | 特点 |
| Bluehost | 适合初学者,价格合理 |
| SiteGround | 速度快,客户服务优秀 |
| HostGator | 多种托管计划,性价比高 |
| A2 Hosting | 性能强大,支持多个数据中心 |
域名注册
如何注册域名?
1、选择域名注册商:如GoDaddy、Namecheap等。
2、搜索域名:输入想要的域名查看是否可用。
3、完成购买:选择所需的域名并完成购买流程。
4、设置DNS:将域名指向您的网站主机。
注意事项
尽量选择简短、易记且与品牌相关的域名。

考虑购买多个相关域名以保护品牌。
定期检查域名续费日期,避免过期丢失。
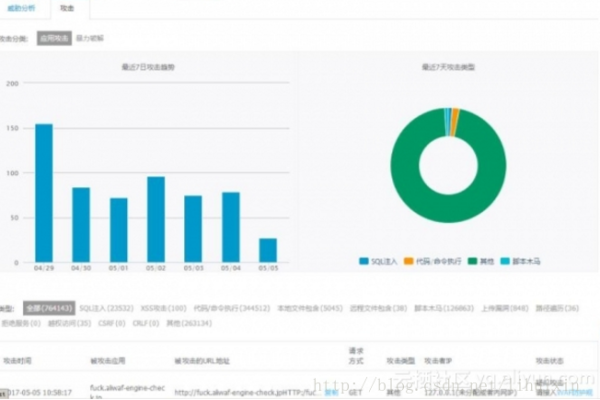
网站安全性检测
为什么进行网站安全性检测?
网站安全性检测可以发现潜在的安全破绽,防止数据泄露、反面攻击和其他安全问题。
检测工具和方法
1、SSL证书:确保网站使用HTTPS加密连接。
2、定期更新:保持网站平台、插件和脚本的最新状态。
3、使用安全扫描工具:如Sucuri SiteCheck、Google’s Safe Browsing等。

4、备份数据:定期备份网站数据,以防不测。
5、限制登录尝试:使用插件或服务限制失败的登录尝试,防止暴力攻击。
最佳实践
定期进行网站安全审计。
对员工进行网络安全培训。
实施多层防御策略,包括防火墙、载入检测系统等。
公司网站的稳定性和安全性对于维护企业形象和保护客户信息至关重要,通过选择合适的域名主机、谨慎注册域名以及定期进行网站安全性检测,可以大大提升网站的可靠性和安全性,随着技术的发展和网络安全威胁的不断演变,企业应持续关注和更新其网站管理和维护策略,确保网站始终保持在最佳状态。