公司flash网站模板_网站模板设置
- 行业动态
- 2024-06-29
- 5
在寻找公司Flash网站模板和设置方面的信息时,重要的是要了解Flash技术已经逐步被淘汰,主要是因为它不再被多数现代浏览器支持,包括Chrome、Safari和Firefox等,Adobe本身也在2020年底停止支持Flash Player,建议考虑使用HTML5、CSS3和JavaScript等现代Web技术来构建网站,这些技术更加安全、快速且兼容各种设备。
不过,如果你仍然需要关于Flash网站模板的信息(出于存档或历史研究的目的),下面是一些可能的步骤和资源:
获取互联网最新内容
由于Flash的限制,很难找到最新的Flash网站模板,以下是一些可能的资源:
1. 老式资源网站
Flash-Mobs: 提供各种Flash动画和网站的展示。
Flash Website Templates: 一个较老的网站,但可能有存档的Flash模板。
2. 设计社区
Behance 或Dribbble: 设计师们可能会在这些社区分享他们过去的Flash作品。
3. 在线市场
envato markets: 如FlashDen或ThemeForest,可能会有存档的Flash模板销售。
网站模板设置

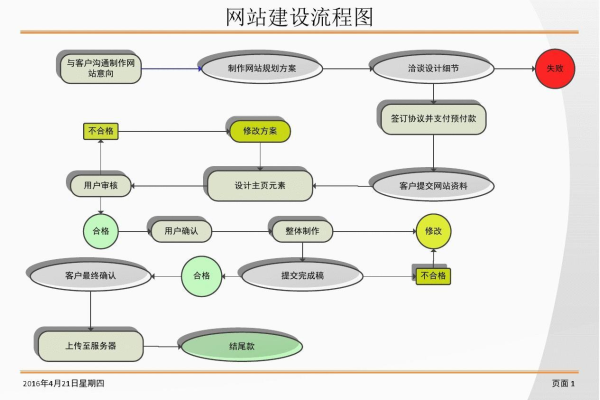
对于Flash网站模板的设置,通常涉及以下步骤:
1. 下载模板
你需要从上述资源中选择一个模板并下载。
2. 安装Flash
如果还没有安装,你需要下载并安装Adobe Flash Player以及Flash开发环境Adobe Animate(前身为Adobe Flash Professional)。
3. 编辑模板
使用Adobe Animate打开模板文件,然后根据需要进行编辑,这可能包括更改文本、图像、颜色方案和动画效果。
4. 测试
在本地环境中测试编辑过的模板,确保所有功能正常工作。

5. 上传至服务器
将最终的SWF文件上传到你的网站服务器,并在HTML中嵌入相应的代码以显示Flash内容。
6. 兼容性和安全性
考虑到Flash的安全风险和兼容性问题,确保你的网站提供适当的警告,并考虑提供非Flash版本的网站内容。
替代方案
鉴于Flash的过时,以下是一些现代的替代方案:
1. WordPress
资源: WordPress.org, ThemeForest, Mojo Marketplace
优势: 大量预制主题,易于定制,强大的社区支持。

2. HTML5/CSS3/JS
资源: W3Schools, MDN Web Docs, Stack Overflow
优势: 更好的性能,兼容性强,适合移动设备。
3. Website Builders
资源: Wix, Squarespace, Weebly
优势: 不需要编码技能,拖放界面,快速部署。
虽然Flash曾是一个流行的Web动画和互动工具,但由于安全和兼容性问题,它已经不再是构建网站的首选技术,考虑到这些因素,推荐使用更现代的技术和方法来创建网站,不过,如果出于特定原因需要使用Flash,上述资源和步骤可以帮助你找到模板并进行设置。