gps同步时钟服务器 _节点时钟同步服务器检查
- 行业动态
- 2024-06-29
- 5
随着信息技术的快速发展,对时间精度的要求日益增高,尤其是在分布式网络环境中,节点间的时钟同步显得尤为重要,GPS同步时钟服务器在此领域发挥着核心作用,通过接收GPS卫星信号作为时间基准来实现高精度的时间同步,下面将深入探讨如何检查和维护GPS同步时钟服务器及节点时钟同步服务器的有效运行:
1、理解GPS同步时钟服务器的工作原理
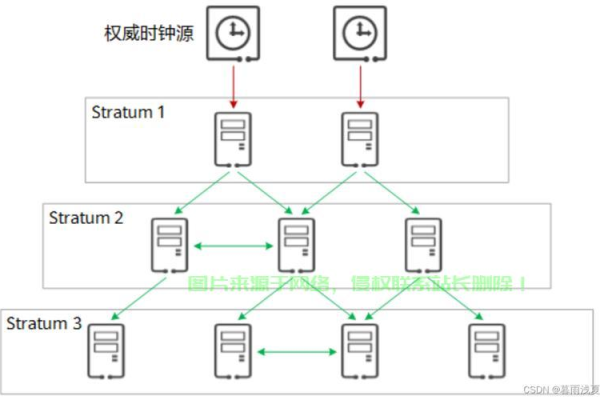
基本概念和作用:GPS同步时钟服务器利用GPS卫星信号提供一个非常精确的时间参考,这种服务器在数据中心、通信网络和许多自动控制系统中有着广泛的应用,它们可以保证各个系统节点的时间严格同步。
重要性:对于需要精确时间记录和同步处理的应用,如金融交易、科学实验、网络操作等,GPS同步时钟服务器确保了整个系统的准确性和稳定性。
2、检查节点时钟同步服务器的方法
ntpd服务检查:要检查NTP守护进程(ntpd)是否正常工作,可以通过执行systemctl status ntpd命令来查看其状态,如果发现状态异常,尝试使用systemctl restart ntpd命令重启服务并重新检查其状态。

chronyd服务检查:对于使用chronyd作为时钟同步服务的系统,类似的可以用systemctl status chronyd命令检查其状态,任何异常都应通过重启服务来解决。
3、GPS同步时钟服务器的配置和维护
设备选择:选择合适的GPS同步时钟服务器非常重要,HR-901GB型NTP网络时间服务器可以同时跟踪中国北斗卫星和美国GPS卫星,提高可靠性和系统的稳定性。
配置过程:配置GPS时钟同步服务器需要精确地进行,以确保所有设备都在正确的时间运行,这包括正确设置服务器与GPS卫星的连接、内部时间同步机制的优化等。

4、问题诊断与技术支持
问题诊断:在维护GPS同步时钟服务器时,常见的问题包括同步误差、时间跳跃等问题,这些问题通常可以通过检查日志、测试信号强度和质量以及检查配置错误来解决。
技术支持:一旦遇到无法自行解决的技术问题,及时联系技术支持人员是关键,他们可以提供专业的解决方案或直接介入解决问题。
还需要考虑以下因素以保持时钟服务器的最佳性能:

环境因素考虑:确保GPS同步时钟服务器位于能够清晰接收到GPS信号的位置,避免由于物理障碍造成的信号衰减。
定期维护:定期检查和升级软件,以确保系统利用最新的时钟同步技术。
GPS同步时钟服务器及节点时钟同步服务器的有效检查与维护对于确保整个系统的时间准确性至关重要,通过上述详细的检查与维护步骤,可以有效地预防和解决时间同步中的问题,确保系统的稳定运行,对于管理员来说,持续的监控和定期的维护是保证时间同步准确无误的关键。