怎么减少服务器租用的成本
- 行业动态
- 2024-05-28
- 3
如何减少服务器租用的成本
选择合适的服务器类型和配置
1、根据实际需求选择服务器类型:根据业务需求选择适合的服务器类型,如云服务器、虚拟专用服务器(VPS)或物理服务器,不同类型有不同的性能和价格,合理选择可以降低成本。
2、调整服务器配置:根据实际负载情况,调整服务器的配置,避免过度配置导致资源浪费和成本增加。
优化服务器使用效率
1、定期清理无用数据:定期清理服务器上的无用数据,释放存储空间,减少存储成本。
2、优化数据库和应用程序:对数据库和应用程序进行优化,提高其运行效率,减少服务器资源的占用。
3、使用负载均衡技术:通过负载均衡技术将流量分散到多个服务器上,提高服务器的利用率,降低单个服务器的负载压力。

节约带宽成本
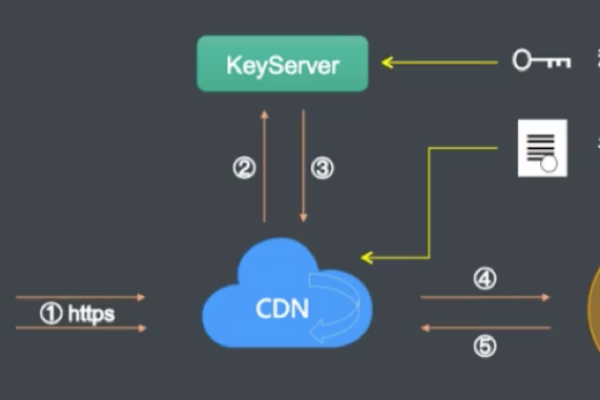
1、使用CDN服务:使用内容分发网络(CDN)服务,将静态内容缓存在离用户较近的节点上,减少主服务器的带宽消耗。
2、压缩传输数据:对传输的数据进行压缩,减少数据传输量,降低带宽成本。
合理规划服务器数量和规模
1、根据业务需求合理规划服务器数量:根据业务增长预期和负载情况,合理规划服务器的数量,避免过度购买导致资源闲置和成本浪费。
2、考虑弹性扩展:选择支持弹性扩展的云服务提供商,根据实际需求动态调整服务器规模,避免资源浪费和成本增加。

寻找合适的供应商和谈判优惠
1、比较不同供应商的价格和服务:对比不同供应商的服务器租用价格和服务,选择性价比较高的供应商。
2、谈判优惠条件:与供应商进行谈判,争取更优惠的价格和服务条件,如长期合作折扣、按需付费等。
相关问题与解答:
问题1:如何选择适合的服务器类型?

解答:选择适合的服务器类型需要考虑业务需求、预算和性能要求等因素,如果业务需要高度可扩展性和灵活性,可以选择云服务器;如果预算有限且对性能要求不高,可以选择虚拟专用服务器(VPS);如果对性能要求较高且需要完全控制权限,可以选择物理服务器。
问题2:如何优化数据库和应用程序以提高服务器使用效率?
解答:优化数据库和应用程序可以通过以下方式实现:合理设计数据库结构,避免冗余数据;使用索引来加速查询;定期清理无用数据;优化代码逻辑,减少计算量;使用缓存技术来减少数据库访问次数等。