html如何写兼容性
- 行业动态
- 2024-03-29
- 2874
当编写HTML代码时,确保兼容性是非常重要的,以下是一些常见的方法和技巧,可以帮助你写出兼容性良好的HTML代码:

1、使用标准的HTML结构:
文档类型声明(DOCTYPE):在HTML文件的开头添加<!DOCTYPE html>来指定文档类型为HTML5。
HTML元素嵌套:确保所有HTML元素都正确地嵌套在一起,遵循正确的层次结构。
2、使用语义化的HTML标签:
使用适当的HTML标签来描述页面的不同部分和内容,如<header>、<nav>、<main>、<article>、<section>等。
使用合适的HTML标签来表示不同类型的内容,如<h1>到<h6>用于标题,<p>用于段落等。
3、样式表的使用:
使用CSS来控制页面的样式和布局,而不是通过内联样式或JavaScript操作DOM来实现。
将CSS代码放在单独的外部文件中,并使用<link>标签将其链接到HTML文件中。
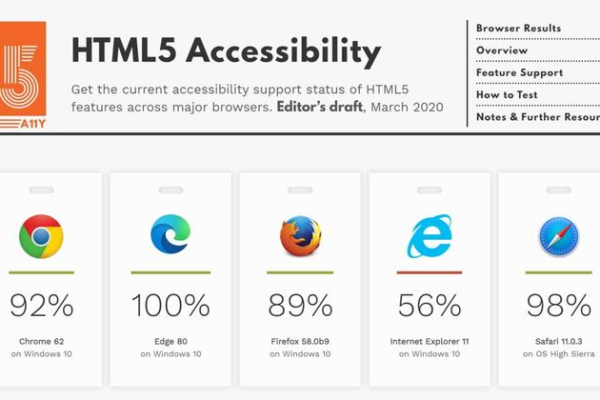
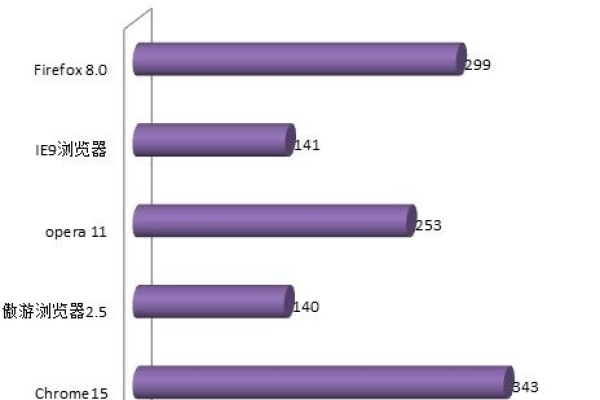
使用浏览器前缀和厂商特定的CSS规则来解决不同浏览器之间的兼容性问题。
4、图像和媒体的优化:
使用适当的图像格式,如JPEG、PNG、GIF等,以获得最佳质量和性能。
对图像进行适当的压缩和优化,以减少文件大小并提高加载速度。
使用响应式设计来适应不同设备和屏幕尺寸。
5、JavaScript的兼容性处理:
使用特性检测来确定浏览器是否支持特定的JavaScript功能,并根据需要提供回退方案。
避免依赖过时的JavaScript特性,尽量使用现代的JavaScript语法和API。
将JavaScript代码放在页面底部,以避免阻塞页面的渲染和加载。
下面是一个简单的表格,归纳了一些常见的HTML兼容性处理方法:
| 兼容性处理方法 | 说明 |
| 使用DOCTYPE | 指定文档类型为HTML5 |
| 使用语义化的HTML标签 | 使用适当的HTML标签来描述页面结构和内容 |
| 样式表的使用 | 使用外部CSS文件并通过 标签链接 |
| 图像和媒体的优化 | 使用适当的图像格式并进行压缩 |
| JavaScript的兼容性处理 | 使用特性检测和提供回退方案 |
请注意,以上只是一些常见的兼容性处理方法,具体的实现方式可能因项目需求和个人偏好而有所不同,在实际开发中,建议根据具体情况进行进一步的研究和测试,以确保你的HTML代码在不同浏览器和设备上都能良好地运行。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/291197.html