服务器编程学什么好呢知乎
- 行业动态
- 2024-07-09
- 5
在当今的信息技术时代,服务器编程无疑是计算机科学领域中极为关键的一环,它不仅关系到应用的性能和稳定性,还直接影响到用户体验和数据安全,要想在服务器编程方面有所建树,深入学习和掌握一系列相关的知识和技能是至关重要的,通过对服务器编程学习内容的深入分析,可以清晰地了解到,涉足这个领域需要具备多方面的技术和知识储备。
1、网络基础知识:深入学习计算机网络基础知识,包括网络协议、IP地址、端口等核心概念,进一步理解HTTP、TCP、UDP等常用网络协议的工作机制和应用场景。
2、编程语言选择:选择并精通至少一门适用于服务器编程的编程语言,例如Java、C++或Python,这些语言具有丰富的服务器编程库和框架,能够大幅简化开发过程。
3、框架和库:掌握几个流行的服务器框架和库,比如Node.js、Spring Boot、Django等,这些工具提供了丰富的功能,可以帮助开发者快速构建稳定高效的服务器应用。

4、数据库技术:学习数据库技术及其与服务器应用程序的交互方式,理解关系型和非关系型数据库的原理、优劣势以及适用场景。
5、操作系统原理:熟悉操作系统的基本工作原理,特别是它如何管理计算机资源,如内存、磁盘、网络等,这有助于在服务器资源管理和性能优化方面做出正确的决策。
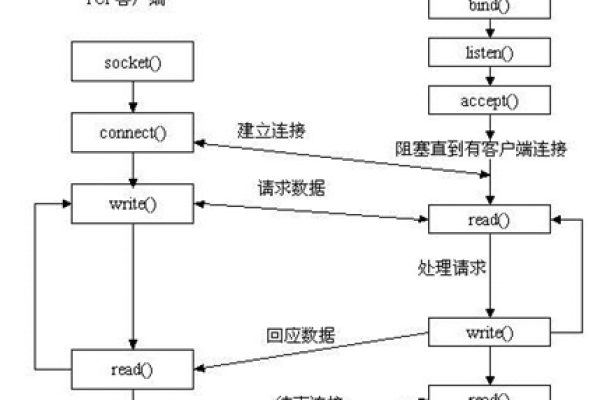
6、多线程和Socket编程:了解并实践多线程编程和Socket编程技术,这些是编写高效、可靠服务器程序的基石,特别是在构建并发处理和网络通信方面。
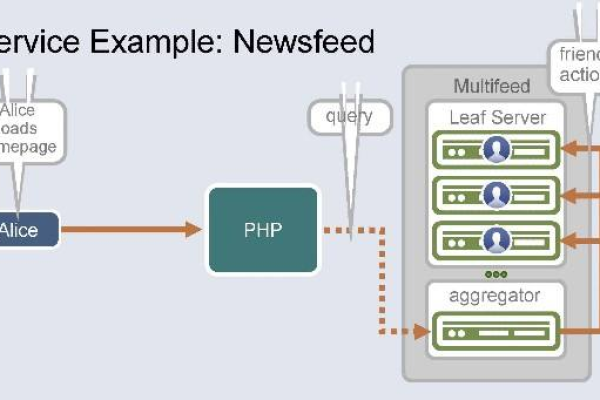
7、Web服务和数据库管理:学习如何搭建和管理Web服务,以及与之配套的数据库管理知识,这涉及服务器的部署、配置、维护及安全防护等内容。

8、实践项目和性能优化:通过完成一些实际项目来巩固和实践所学的知识和技能,关注高性能服务器程序框架、高性能IO、IO复用、定时器等方面,以提升服务器程序的性能和效率。
在了解以上内容后,以下还有一些其他建议:
保持学习热情和持续更新:技术领域日新月异,新的编程语言、框架和工具层出不穷,保持学习的热情和跟上时代的步伐是非常重要的。
加强安全意识和防御技能:服务器安全至关重要,学习如何保护服务器不受攻击、如何备份数据、如何制定有效的容灾计划同样是学习的重要部分。

服务器编程是一个广泛而深入的领域,需要从多个维度进行学习和掌握,从网络基础知识、编程语言、框架和库的使用,到数据库技术、操作系统原理、多线程和Socket编程,再到Web服务和数据库管理的实践操作,每一个环节都是构建高效、稳定服务器应用的关键,通过实际项目的操作来不断加深理解和提升技能,关注性能优化和最佳实践,以及培养良好的安全习惯,才能在服务器编程领域取得长足的进步。