html5如何弄背景图片
- 行业动态
- 2024-03-29
- 3763
在HTML5中,我们可以使用CSS样式来设置背景图片,以下是详细的步骤和代码示例:

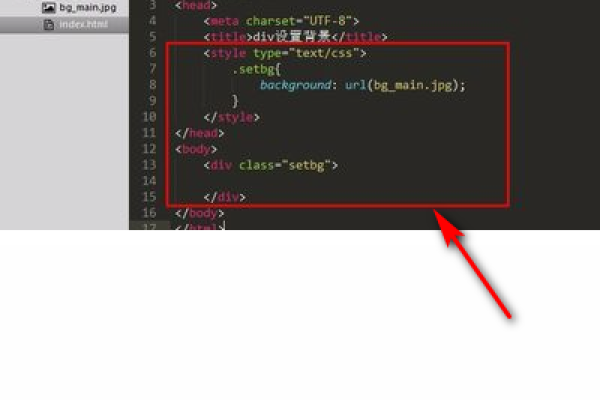
1、我们需要在HTML文件中创建一个<style>标签,用于编写CSS样式,将此标签放在<head>标签内,如下所示:
<!DOCTYPE html>
<html>
<head>
<style>
/* 在这里编写CSS样式 */
</style>
</head>
<body>
<!页面内容 >
</body>
</html>
2、接下来,我们在<style>标签内编写CSS样式,设置背景图片,我们使用backgroundimage属性来设置背景图片,其值可以是图片的URL或者图片的数据URI,我们可以将背景图片设置为一个名为background.jpg的图片文件:
body {
backgroundimage: url('background.jpg');
}
3、如果图片文件与HTML文件位于同一目录下,我们可以直接使用文件名作为URL,如果图片文件位于其他目录,我们需要提供相对于HTML文件的路径,如果图片文件位于images文件夹中,我们可以这样设置背景图片:
body {
backgroundimage: url('../images/background.jpg');
}
4、如果我们希望背景图片填充整个页面,我们可以使用backgroundsize属性设置图片的大小,默认情况下,背景图片会保持原始大小,我们可以通过以下方式设置背景图片的大小:
cover:将背景图片缩放至完全覆盖整个元素区域,这可能会导致图片的某些部分无法显示。
contain:将背景图片缩放至适应整个元素区域,这可能会导致图片的某些部分无法显示。
100% 100%:将背景图片缩放至与元素区域相同的大小,这可能会导致图片的某些部分无法显示。
50% 50%:将背景图片缩放至元素区域的一半大小,这可能会导致图片的某些部分无法显示。
auto:将背景图片缩放至其原始大小,这可能不是最佳选择,因为图片可能会被拉伸或压缩。
我们可以使用cover选项设置背景图片的大小:
body {
backgroundimage: url('../images/background.jpg');
backgroundsize: cover;
}
5、如果我们希望背景图片固定在页面上,即使页面滚动,背景图片也不会移动,我们可以使用backgroundattachment属性设置背景图片的附着方式,默认情况下,背景图片是随着页面滚动而移动的,我们可以通过以下方式设置背景图片的附着方式:
scroll:随着页面滚动而移动,这是默认值。
fixed:固定在页面上,不随页面滚动而移动,这意味着当用户向下滚动页面时,背景图片仍然可见。
local:相对于元素的局部坐标系固定背景图片,这可能导致在某些情况下背景图片无法正确显示。
我们可以使用fixed选项将背景图片固定在页面上:
body {
backgroundimage: url('../images/background.jpg');
backgroundsize: cover;
backgroundattachment: fixed;
}
6、我们可以使用其他CSS样式属性来进一步自定义背景图片的外观,我们可以使用backgroundcolor属性设置背景颜色,以便在背景图片无法显示时提供备选方案:
body {
backgroundimage: url('../images/background.jpg');
backgroundsize: cover;
backgroundattachment: fixed;
backgroundcolor: #f0f0f0; /* 灰色作为备选颜色 */
}
通过以上步骤和代码示例,我们可以在HTML5中使用CSS样式设置背景图片,希望这些信息对您有所帮助!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/290865.html