redis php队列
- 行业动态
- 2024-05-26
- 6
PHP与Redis序列化会话存储的实现可以通过以下步骤来完成:
1、安装Redis扩展:确保你的服务器上已经安装了Redis扩展,如果没有安装,可以使用以下命令进行安装:
Ubuntu/Debian系统:sudo aptget install phpredis
CentOS/RHEL系统:sudo yum install phppeclredis
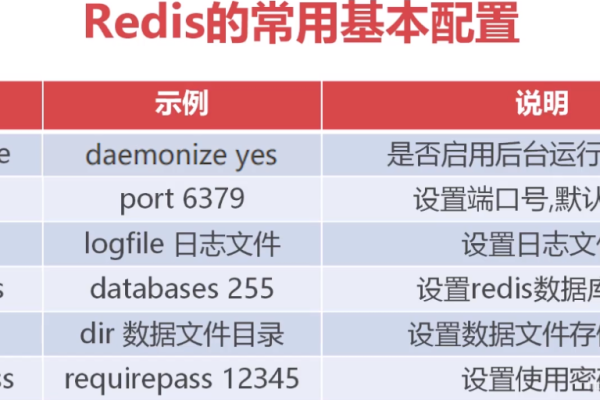
2、配置Redis:在Redis配置文件中,启用会话存储功能,打开Redis配置文件(通常位于/etc/redis/redis.conf),找到并修改以下行:
“`
save 900 1
save 300 10
save 60 10000
rdbcompression yes
dbfilename dump.rdb
appendonly yes
“`
这些配置项的含义如下:
save 900 1:表示如果900秒内有至少1个key发生变化,则进行持久化保存。
save 300 10:表示如果300秒内有至少10个key发生变化,则进行持久化保存。
save 60 10000:表示如果60秒内有至少10000个key发生变化,则进行持久化保存。
rdbcompression yes:表示启用RDB文件压缩。
dbfilename dump.rdb:表示RDB文件的名称为dump.rdb。
appendonly yes:表示启用AOF持久化。
3、创建会话存储类:创建一个PHP类来处理Redis会话存储的逻辑,以下是一个简单的示例:
“`php
<?php
class SessionHandler {
private $redis;
private $prefix;

private $lifetime;
private $cookieName;
private $secure;
private $httpOnly;
private $path;
private $domain;
private $sameSite;
public function __construct($redis, $prefix = ‘session:’, $lifetime = 86400, $cookieName = ‘PHPSESSID’, $secure = false, $httpOnly = true, $path = ‘/’, $domain = ”, $sameSite = ‘Lax’) {
$this>redis = $redis;
$this>prefix = $prefix;
$this>lifetime = $lifetime;
$this>cookieName = $cookieName;
$this>secure = $secure;
$this>httpOnly = $httpOnly;
$this>path = $path;
$this>domain = $domain;
$this>sameSite = $sameSite;
}

public function open($savePath, $sessionName) {
return true;
}
public function close() {
return true;
}
public function read($sessionId) {
if ($data = $this>redis>get($this>prefix . $sessionId)) {
return unserialize($data);
} else {
return null;
}
}
public function write($sessionId, $data) {
if (is_array($data)) {
$data = serialize($data);
} else {
throw new Exception(‘Data must be an array’);

}
if ($this>redis>setex($this>prefix . $sessionId, time() + $this>lifetime, $data)) {
return true;
} else {
return false;
}
}
public function destroy($sessionId) {
return $this>redis>delete($this>prefix . $sessionId);
}
public function gc($maxLifetime) {
return true; // No need to implement garbage collection for this example
}
}
?>
“`
这个类使用Redis作为会话存储后端,提供了读取、写入和销毁会话的方法,你可以根据需要自定义一些参数,如Redis连接、前缀、生命周期等,注意,这个示例没有实现垃圾回收逻辑,因为在这个场景下不需要,你可以根据自己的需求来实现适当的垃圾回收机制。