TypeScript使用Socket发送数据
- 行业动态
- 2024-04-15
- 2612
TypeScript 使用 Socket 发送数据

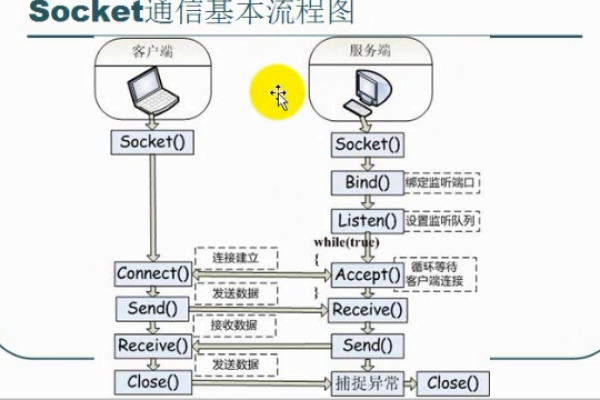
在 TypeScript 中,我们可以使用 Node.js 的 net 模块来实现 Socket 通信,以下是一个简单的示例,展示了如何使用 TypeScript 和 Socket 发送数据。
1. 安装依赖
我们需要安装 typescript 和 tsnode,以便在项目中使用 TypeScript。
npm install g typescript tsnode
接下来,创建一个新的 TypeScript 项目:
mkdir mysocketproject cd mysocketproject npm init y tsc init
这将生成一个 tsconfig.json 文件,用于配置 TypeScript 编译选项。
2. 编写代码
创建一个名为 server.ts 的文件,用于实现 Socket 服务器:
import * as net from 'net';
const server = net.createServer((socket) => {
console.log('客户端已连接');
socket.on('data', (data) => {
console.log(收到数据: ${data});
});
socket.on('end', () => {
console.log('客户端已断开连接');
});
});
server.listen(3000, () => {
console.log('服务器已启动,监听端口 3000');
});
创建一个名为 client.ts 的文件,用于实现 Socket 客户端:
import * as net from 'net';
const client = net.createConnection({ port: 3000 }, () => {
console.log('已连接到服务器');
client.write('你好,服务器!');
});
client.on('data', (data) => {
console.log(收到数据: ${data});
client.end();
});
client.on('end', () => {
console.log('已断开与服务器的连接');
});
3. 运行代码
运行服务器:
npx tsnode server.ts
运行客户端:
npx tsnode client.ts
运行客户端后,你应该能在服务器端看到 "收到数据: 你好,服务器!" 的输出。
这就是一个简单的 TypeScript 使用 Socket 发送数据的示例,你可以根据需要修改代码,实现更复杂的功能。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/290665.html