pgsql列转行sql函数
- 行业动态
- 2024-05-21
- 3
UNNEST函数将列转行。,,“ sql,SELECT unnest(column_name) FROM table_name;,“
pgsql列转行的方法
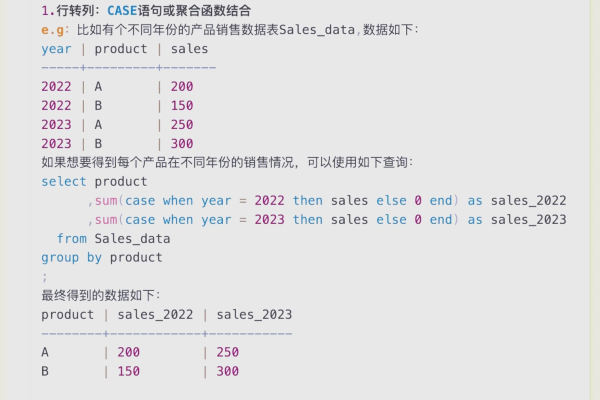
使用CASE语句进行转换
在pgsql中,可以使用CASE语句将列转换为行,下面是一个示例:
SELECT column1,
column2,
CASE WHEN condition THEN column3 END AS new_column
FROM table_name; 在这个示例中,我们选择column1和column2作为输出的列,然后使用CASE语句判断条件是否满足,如果满足则将column3的值赋给新的列new_column。
使用UNION ALL进行转换
另一种方法是使用UNION ALL操作符将多个SELECT语句的结果合并为一个结果集,下面是一个示例:
SELECT column1, column2, column3 FROM table_name; UNION ALL SELECT NULL, column1, column2 FROM table_name;
在这个示例中,我们首先选择column1、column2和column3作为输出的列,然后使用UNION ALL操作符将第二个SELECT语句的结果合并到第一个SELECT语句的结果集中,第二个SELECT语句中的NULL值表示新行的额外列。

使用聚合函数进行转换
还可以使用聚合函数(如GROUP BY和MAX)将列转换为行,下面是一个示例:
SELECT column1, MAX(column2) AS new_column FROM table_name GROUP BY column1;
在这个示例中,我们选择column1作为输出的列,并使用MAX函数获取每个分组中的最大值作为新的列new_column。
使用窗口函数进行转换
还可以使用窗口函数(如ROW_NUMBER()和PARTITION BY)将列转换为行,下面是一个示例:

SELECT column1, column2, ROW_NUMBER() OVER (PARTITION BY column1 ORDER BY column2) AS new_column FROM table_name;
在这个示例中,我们选择column1和column2作为输出的列,并使用ROW_NUMBER()函数为每个分区中的行分配一个唯一的编号作为新的列new_column。
问题与解答:
1、问题:在使用CASE语句进行列转行时,如何指定多个条件?
解答:可以在CASE语句中使用多个WHEN子句来指定多个条件,CASE WHEN condition1 THEN result1 WHEN condition2 THEN result2 ELSE result3 END,根据条件的匹配结果,将相应的结果赋给新的列。

2、问题:在使用UNION ALL进行列转行时,如何处理NULL值?
解答:可以使用NULL值来表示新行的额外列,在第二个SELECT语句中,将需要转换为行的列设置为NULL即可,SELECT NULL, column1, column2 FROM table_name;