高防cdn是超级神器吗
- 行业动态
- 2024-05-21
- 7
高防CDN的主要功能是什么?
1、内容分发和缓存:
高防CDN通过将网站的内容复制到全球多个服务器节点上,实现内容的快速分发和缓存。
当用户请求访问网站时,CDN会将用户的请求重定向到离用户最近的服务器节点,从而提供更快的响应速度和更好的用户体验。
2、DDoS攻击防护:
高防CDN具备强大的DDoS(分布式拒绝服务)攻击防护能力。
CDN通过流量清洗、IP黑名单、智能路由等技术手段,能够识别并过滤掉反面流量,保护网站免受DDoS攻击的威胁。

3、WAF(Web应用防火墙):
高防CDN集成了WAF功能,可以对网站进行实时的安全监测和防护。
WAF能够检测和阻止常见的Web攻击,如SQL注入、跨站脚本攻击(XSS)、文件包含等,提高网站的安全性。
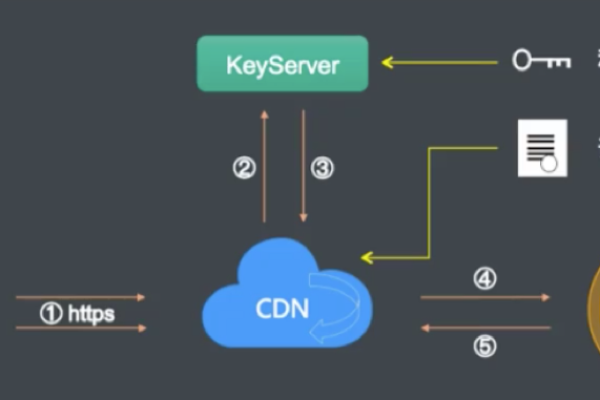
4、SSL加速:
高防CDN支持SSL证书的部署和加速,可以实现网站的HTTPS加密传输。

通过使用CDN提供的SSL加速服务,可以提高网站的数据传输安全性,防止中间人攻击和数据泄露。
5、负载均衡:
高防CDN具备负载均衡功能,可以根据服务器的负载情况自动分配流量。
当某个服务器节点过载时,CDN会自动将流量转发到其他可用的服务器节点上,保证网站的稳定运行。
相关问题与解答:

问题1:高防CDN是否会影响网站的加载速度?
答:高防CDN的主要目标是提供更快的网站加载速度,因此不会对网站的加载速度产生负面影响,相反,由于CDN将内容缓存在离用户最近的服务器节点上,可以减少网络延迟和数据传输时间,从而提高网站的加载速度。
问题2:高防CDN是否可以防止所有的DDoS攻击?
答:高防CDN具备强大的DDoS攻击防护能力,但无法完全防止所有的DDoS攻击,由于DDoS攻击的方式多种多样且不断演变,CDN只能通过不断更新和优化防护策略来应对新的攻击方式,除了使用高防CDN外,网站管理员还应该采取其他的安全措施来综合防范DDoS攻击。