jquery 上传
- 行业动态
- 2024-03-23
- 3520
在Web开发中,文件上传是一个常见的需求,jQuery作为一个流行的JavaScript库,可以很方便地实现文件上传功能,本文将详细介绍如何使用jQuery处理文件上传。

1、引入jQuery库
我们需要在HTML文件中引入jQuery库,可以通过以下方式引入:
<script src="https://code.jquery.com/jquery3.6.0.min.js"></script>
2、HTML表单准备
接下来,我们需要创建一个HTML表单,用于用户选择文件并提交,表单的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>jQuery文件上传示例</title>
<script src="https://code.jquery.com/jquery3.6.0.min.js"></script>
</head>
<body>
<form id="uploadForm" enctype="multipart/formdata">
<input type="file" name="file" id="fileInput">
<button type="button" id="submitBtn">上传</button>
</form>
<div id="result"></div>
<script src="main.js"></script>
</body>
</html>
在这个表单中,我们有一个文件输入框(<input type="file">),一个提交按钮(<button type="button">)以及一个用于显示结果的<div>元素。
3、使用jQuery处理文件上传
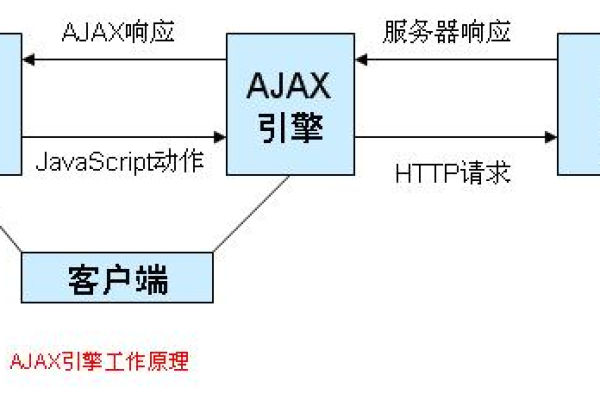
接下来,我们将使用jQuery处理文件上传,我们需要监听表单的提交事件,并在事件触发时阻止默认的表单提交行为,我们可以使用AJAX发送文件到服务器,以下是完整的代码:
// main.js
$(document).ready(function () {
// 监听表单提交事件
$('#uploadForm').on('submit', function (e) {
// 阻止默认的表单提交行为
e.preventDefault();
// 获取文件输入框中的文件对象
var fileInput = $('#fileInput')[0];
var file = fileInput.files[0];
// 创建一个FormData对象,用于存储要发送的数据
var formData = new FormData();
formData.append('file', file);
// 使用AJAX发送文件到服务器
$.ajax({
url: 'upload.php', // 服务器接收文件的URL地址
type: 'POST', // 请求类型为POST
data: formData, // 要发送的数据为FormData对象
processData: false, // 告诉jQuery不要处理发送的数据
contentType: false, // 告诉jQuery不要设置ContentType请求头
success: function (response) { // 请求成功时的回调函数
// 显示结果信息
$('#result').html('上传成功!');
},
error: function (error) { // 请求失败时的回调函数
// 显示错误信息
$('#result').html('上传失败!');
}
});
});
});
4、创建PHP接收文件的脚本(upload.php)
我们需要创建一个PHP脚本来接收文件,以下是一个简单的PHP脚本示例:
<?php
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
// 检查是否有文件上传
if (!empty($_FILES['file'])) {
$file = $_FILES['file'];
$fileName = $file['name']; // 获取文件名
$fileTmpName = $file['tmp_name']; // 获取临时文件名(用于存储在服务器上的文件)
$fileSize = $file['size']; // 获取文件大小(字节)
$fileError = $file['error']; // 获取错误信息(如果有的话)
// 检查文件是否过大(这里限制为1MB)
if ($fileSize > 1024 * 1024) {
echo '文件过大!'; // 如果文件过大,返回错误信息
return;
} else {
// 将文件保存到服务器上(这里将文件保存到名为"uploads"的文件夹中)
move_uploaded_file($fileTmpName, 'uploads/' . $fileName); // 如果保存成功,返回成功信息;否则返回失败信息(如果有的话)
echo '上传成功!'; // 如果保存成功,返回成功信息;否则返回失败信息(如果有的话)
}
} else {
echo '没有文件上传!'; // 如果没有文件上传,返回错误信息(如果有的话)
}
} else {
echo '非规请求!'; // 如果请求方法不是POST,返回错误信息(如果有的话)
}
?>
至此,我们已经完成了使用jQuery处理文件上传的全部步骤,用户现在可以在网页上选择一个文件并点击“上传”按钮,然后jQuery会将文件发送到服务器进行处理。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/290165.html