j是中jquery怎么声明
- 行业动态
- 2024-03-23
- 2061
jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,在HTML文件中,我们可以通过以下几种方式声明和使用jQuery。

1、通过<script>标签引入外部jQuery文件
我们可以在HTML文件的<head>或<body>部分使用<script>标签引入外部的jQuery库文件,推荐将jQuery库文件放在<head>标签内,这样可以让页面加载得更快。
<!引入外部jQuery文件 > <script src="https://code.jquery.com/jquery3.6.0.min.js"></script>
2、使用CDN(内容分发网络)
除了下载并引入外部jQuery文件,我们还可以使用CDN来引入jQuery,CDN是一组分布在不同地理位置的服务器,它们可以更快地为访问者提供所需的资源。
<!使用CDN引入jQuery > <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
3、下载并引入本地jQuery文件
如果不想使用外部资源,我们也可以将jQuery库文件下载到本地,并在HTML文件中引用它,从jQuery官方网站下载jQuery库文件(jquery3.6.0.min.js),然后将其保存到项目文件夹中,接下来,在HTML文件中引用该文件:
<!引入本地jQuery文件 > <script src="path/to/jquery3.6.0.min.js"></script>
4、直接在HTML文件中编写jQuery代码
如果我们只打算使用少量的jQuery代码,可以直接在HTML文件中编写,这种方法会导致HTML文件变得混乱,不易于维护,建议将jQuery代码放在单独的JavaScript文件中。
<!在HTML文件中编写jQuery代码 >
<script>
$(document).ready(function() {
$("p").click(function() {
$(this).hide();
});
});
</script>
5、使用noConflict模式
有时,我们在项目中可能已经使用了其他JavaScript库,这些库也可能使用了$符号,为了避免冲突,我们可以使用jQuery的noConflict模式,noConflict模式会释放对$变量的控制,让我们可以使用其他变量名来代替$。
<script src="https://code.jquery.com/jquery3.6.0.min.js"></script>
<script>
var jq = jQuery.noConflict();
jq(document).ready(function() {
jq("p").click(function() {
jq(this).hide();
});
});
</script>
以上就是关于如何在HTML文件中声明和使用jQuery的方法,接下来,我们将学习一些基本的jQuery语法和常用方法。
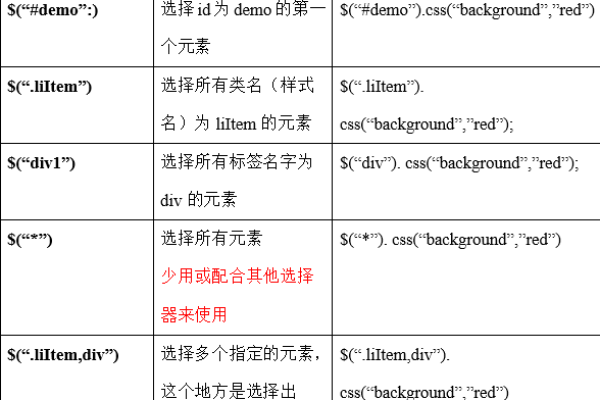
1、选择器
jQuery提供了多种选择器,用于选取HTML元素,以下是一些常用的选择器:
$(selector):根据选择器选取元素。$("p")选取所有<p>元素。
$(element):根据DOM元素选取元素。$("div")[0]选取第一个<div>元素。
$(expression):根据表达式选取元素。$("div:first")选取第一个<div>元素。
$(object):根据对象选取元素。$("#myId")选取ID为myId的元素。
$(selector, context):在指定的上下文中选取元素。$("#myId", document)选取ID为myId的元素,无论它在哪个上下文中。
2、HTML操作方法
jQuery提供了许多方法来操作HTML元素,以下是一些常用的方法:
append(content):向元素的内部追加内容。$("p").append("Hello World!")将文本“Hello World!”追加到所有<p>元素中。
prepend(content):向元素的内部前置内容。$("p").prepend("Hello World!")将文本“Hello World!”前置到所有<p>元素中。
after(content):在元素之后插入内容。$("p").after("Hello World!")在每个<p>元素之后插入文本“Hello World!”。
before(content):在元素之前插入内容。$("p").before("Hello World!")在每个<p>元素之前插入文本“Hello World!”。
text(content):设置或获取元素的文本内容。$("p").text("Hello World!")将每个<p>元素的文本设置为“Hello World!”。
attr(name, value):设置或获取元素的属性值。$("img").attr("src", "image.jpg")将每个图像元素的src属性设置为“image.jpg”,注意,如果未指定值,该方法将返回属性值;如果指定了值,该方法将设置属性值。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/290127.html
















