日本服务器免费ip地址怎么配置的
- 行业动态
- 2024-05-20
- 3
日本服务器免费IP地址配置方法:1. 登录服务器控制面板;2. 进入网络设置;3. 添加新IP地址;4. 保存设置。
日本服务器免费IP地址的配置
单元1:了解免费IP地址
免费IP地址是指可以在互联网上自由获取并使用的IP地址。
免费IP地址通常由服务器提供商或云服务提供商提供,用于测试、开发或个人使用。
单元2:选择合适的免费IP地址提供商
在互联网上搜索免费的日本服务器IP地址提供商。
比较不同提供商的服务质量、稳定性和可用性。
阅读用户评价和反馈,选择信誉良好的提供商。
单元3:注册并登录免费IP地址提供商平台

在选定的免费IP地址提供商平台上注册账号。
根据要求填写个人信息并进行验证。
登录到管理控制台,准备配置免费IP地址。
单元4:获取免费IP地址
在管理控制台中查找“获取IP地址”或类似的选项。
根据提示操作,获取一个可用的免费IP地址。
记录下该IP地址,以便后续配置使用。

单元5:配置服务器网络设置
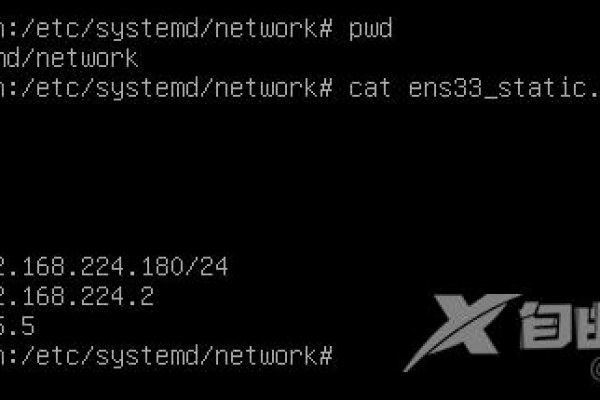
登录到服务器控制面板,进入网络设置界面。
将服务器的网络接口绑定到刚刚获取的免费IP地址上。
保存设置并重新启动服务器,使配置生效。
单元6:测试免费IP地址是否生效
使用命令行工具或浏览器访问刚刚配置的免费IP地址。
如果能够正常访问,则说明免费IP地址已成功配置并生效。

相关问题与解答:
问题1:如何判断一个免费IP地址是否可用?
解答:可以使用ping命令来测试一个IP地址是否可用,在命令行中输入“ping IP地址”,如果返回结果显示连接成功,则说明该IP地址可用。
问题2:为什么需要配置服务器网络设置才能使用免费IP地址?
解答:服务器网络设置决定了服务器对外提供服务的方式和端口号等信息,只有正确配置了服务器网络设置,并将免费IP地址绑定到相应的网络接口上,才能使服务器通过该IP地址对外提供服务。