路由器能用但电脑没网络
- 行业动态
- 2024-05-16
- 4
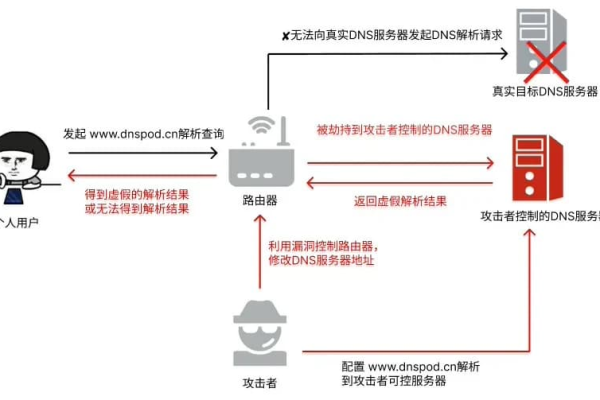
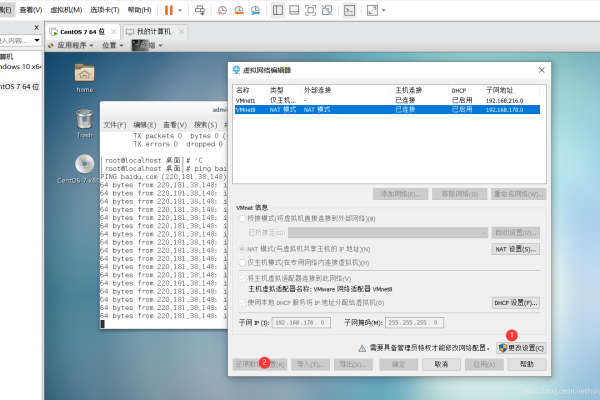
可能是因为电脑的IP地址或DNS设置不正确,或者路由器的MAC地址过滤功能限制了电脑的连接。检查并重新设置这些参数,确保电脑与路由器正常通信。
路由器能用但电脑没网络问题的排查与解决
1. 确认问题现象
我们需要确定具体的问题现象,如果路由器其他设备可以正常连接网络,但是电脑无法上网,那么可以确定是电脑端的问题。
2. 检查网络连接设置
2.1 检查无线网络连接
确保电脑的无线功能已开启。
检查电脑是否正确连接到路由器的无线网络。
2.2 检查有线网络连接
确保网线没有损坏,并且已经正确连接到电脑和路由器上。

在电脑的网络设置中查看是否有线网络连接被禁用。
3. 检查网络设备驱动
进入“设备管理器”,查看网络适配器是否正常工作。
如果存在问题,尝试更新或重新安装网络适配器的驱动程序。
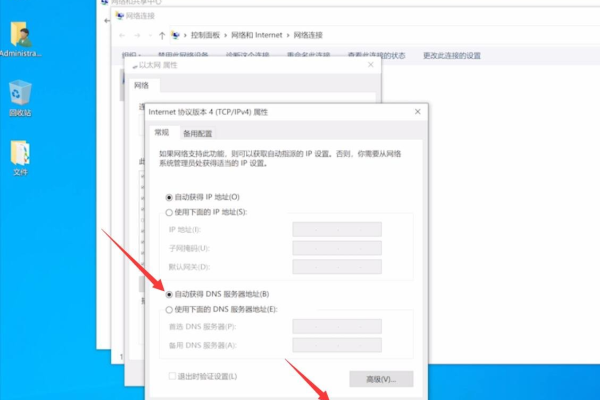
4. 检查IP地址设置
查看电脑是否设置为自动获取IP地址。

如果已设置为自动获取,但仍然无法上网,可以尝试手动设置IP地址。
5. 重置网络设置
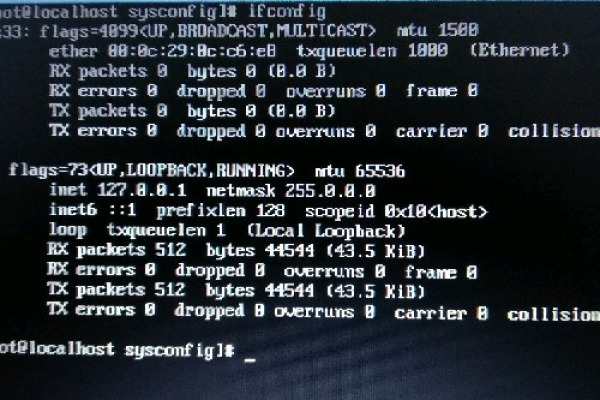
在Windows系统中,可以使用命令提示符运行netsh winsock reset来重置网络设置。
重启电脑后,再次尝试连接网络。
6. 使用网络诊断工具
使用系统自带的网络诊断工具进行故障排查。

根据诊断结果进行相应的修复操作。
相关问题与解答
Q1: 如何检查电脑是否正确连接到路由器的无线网络?
A1: 在电脑的无线网络列表中,查看是否有你的路由器的无线网络名称(SSID),如果列表中没有,可能是路由器的无线功能被关闭或者距离过远,如果有,但是无法连接,可能是密码输入错误或者路由器设置了MAC地址过滤。
Q2: 如何手动设置电脑的IP地址?
A2: 在电脑的网络设置中,选择“Internet 协议版本 4 (TCP/IPv4)”属性,然后选择“使用下面的IP地址”并输入路由器分配的IP地址、子网掩码和默认网关,DNS服务器地址可以在路由器的管理界面找到,设置完成后,保存并退出,再次尝试连接网络。