美国服务器会受到哪种类型的cc攻击呢
- 行业动态
- 2024-05-16
- 4
美国服务器可能遭受的CC攻击类型
1. ICMP Flood(ICMP洪水)
这种类型的攻击通过发送大量ICMP echo请求(通常称为“ping”)到目标服务器,以消耗其资源并使其无法处理合法的请求,由于ICMP协议在网络通信中具有重要地位,因此这种攻击可以对许多类型的服务器造成影响。
2. SYN Flood(SYN洪水)
SYN洪水是一种常见的拒绝服务攻击,它通过发送大量的TCP连接请求(SYN包)到目标服务器,使其资源耗尽,这种攻击主要针对使用TCP协议的服务器,如Web服务器、数据库服务器等。

3. HTTP Flood(HTTP洪水)
HTTP洪水攻击通过向目标Web服务器发送大量的HTTP请求,以消耗其资源并导致正常用户无法访问,这种攻击通常针对网站和应用服务器。
4. Slowloris(低速攻击)
Slowloris攻击通过向目标服务器发送大量缓慢的HTTP请求,以占用服务器的连接资源,这种攻击的特点是请求速度慢,因此很难被检测和阻止。

5. DDoS(分布式拒绝服务攻击)
DDoS攻击是通过利用多个受感染的计算机(僵尸网络)向目标服务器发送大量请求,以耗尽其资源并导致正常用户无法访问,这种攻击通常具有较强的破坏力,因为它可以利用大量的源IP地址进行攻击,使得防御变得更加困难。
相关问题与解答
Q1: 如何防止美国服务器受到CC攻击?

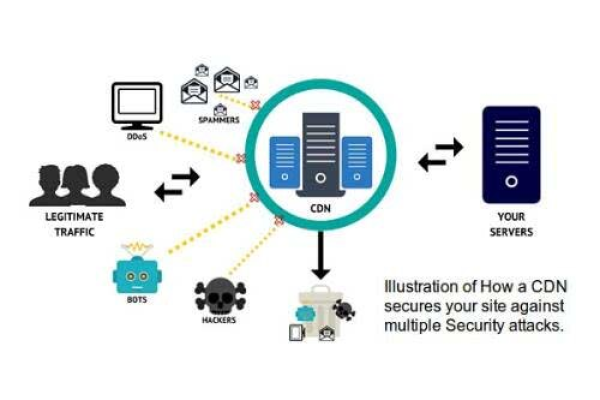
A1: 防止美国服务器受到CC攻击的方法包括:使用防火墙限制不必要的流量,部署载入检测系统(IDS)和载入防御系统(IPS),定期更新软件和修补破绽,以及采用负载均衡和CDN等技术分散流量,还可以考虑使用专业的抗DDoS服务来保护服务器。
Q2: CC攻击对美国服务器的影响有哪些?
A2: CC攻击可能导致美国服务器的资源耗尽,影响正常用户的访问和使用,严重的攻击可能导致服务器宕机,影响业务正常运行,CC攻击还可能导致数据泄露、服务质量下降以及客户满意度降低等问题。