怎么诊断云服务器的性能参数
- 行业动态
- 2024-05-16
- 4
云服务器性能诊断
1. CPU使用率
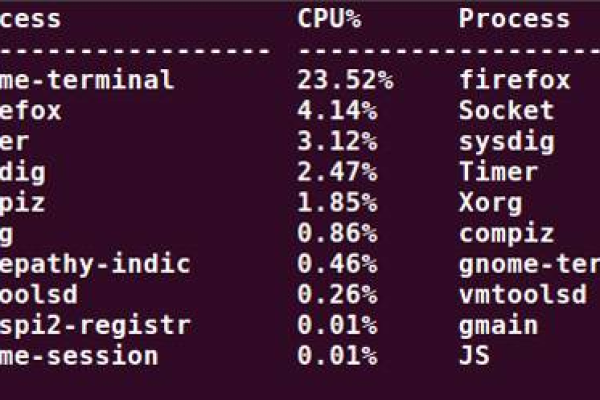
CPU(中央处理器)是云服务器的大脑,其性能直接影响到服务器的处理能力,你可以通过以下步骤来检查你的云服务器的CPU使用情况:
登录到你的云服务器。
打开命令行界面。
输入top或者htop命令,查看CPU使用情况。
如果CPU使用率长时间保持在较高的水平,那么你可能需要升级你的云服务器或者优化你的应用程序。
2. 内存使用情况
内存是云服务器运行程序和存储数据的临时空间,你可以通过以下步骤来检查你的云服务器的内存使用情况:
登录到你的云服务器。
打开命令行界面。
输入free m命令,查看内存使用情况。

如果内存使用率长时间保持在较高的水平,那么你可能需要升级你的云服务器或者优化你的应用程序。
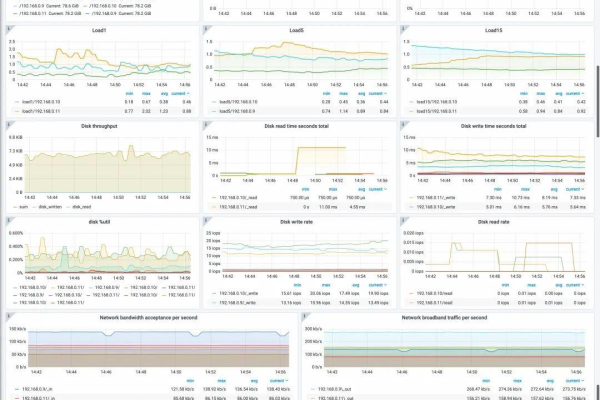
3. 磁盘I/O
磁盘I/O(输入/输出)是衡量磁盘读写速度的重要指标,你可以通过以下步骤来检查你的云服务器的磁盘I/O情况:
登录到你的云服务器。
打开命令行界面。
输入iostat命令,查看磁盘I/O情况。
如果磁盘I/O长时间保持在较高的水平,那么你可能需要升级你的云服务器或者优化你的应用程序。
4. 网络带宽使用
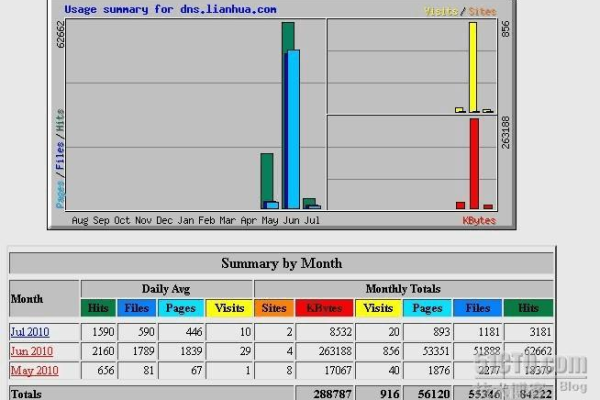
网络带宽是衡量云服务器网络传输速度的重要指标,你可以通过以下步骤来检查你的云服务器的网络带宽使用情况:

登录到你的云服务器。
打开命令行界面。
输入iftop命令,查看网络带宽使用情况。
如果网络带宽使用率长时间保持在较高的水平,那么你可能需要升级你的云服务器或者优化你的应用程序。
相关问题与解答
Q1: 如何优化云服务器的性能?
A1: 你可以通过以下方式优化云服务器的性能:
优化你的应用程序代码,减少不必要的计算和内存使用。
使用更高效的数据结构和算法。

定期清理无用的数据和日志,释放磁盘空间。
使用负载均衡和自动扩展功能,合理分配服务器资源。
Q2: 如何选择合适的云服务器配置?
A2: 你可以根据以下因素来选择合适的云服务器配置:
你的应用程序的需求,包括CPU、内存、磁盘和网络带宽等。
你的预算,不同的配置价格不同,需要根据你的预算来选择。
你的业务规模和增长预期,如果你的业务规模可能会快速增长,那么你可能需要考虑更高的配置。