如何提高服务器并发处理能力的方法
- 行业动态
- 2024-05-11
- 4
如何提高服务器并发处理能力
优化硬件配置
1、增加CPU核心数:多核处理器可以同时处理多个请求,提高并发处理能力。
2、增加内存容量:足够的内存可以缓存更多的数据,减少磁盘I/O操作,提高响应速度。
3、使用高性能硬盘或固态硬盘(SSD):SSD相比传统硬盘具有更快的读写速度,可以提高数据处理效率。
4、使用高速网络接口卡(NIC):高速的网络接口卡可以提高网络传输速率,加快数据传输。
优化操作系统和应用程序配置
1、合理设置进程优先级:根据业务需求,将重要的进程设置为高优先级,确保其优先得到CPU资源。
2、调整线程池大小:根据系统负载情况,适当调整线程池的大小,避免线程过多导致上下文切换开销过大。

3、使用缓存技术:合理利用缓存可以减少对数据库或其他外部资源的访问,提高响应速度。
4、使用异步编程模型:通过异步编程模型,可以提高系统的并发处理能力,减少等待时间。
优化网络架构和协议
1、使用负载均衡器:通过负载均衡器将请求分发到多个服务器上,实现请求的并行处理,提高并发处理能力。
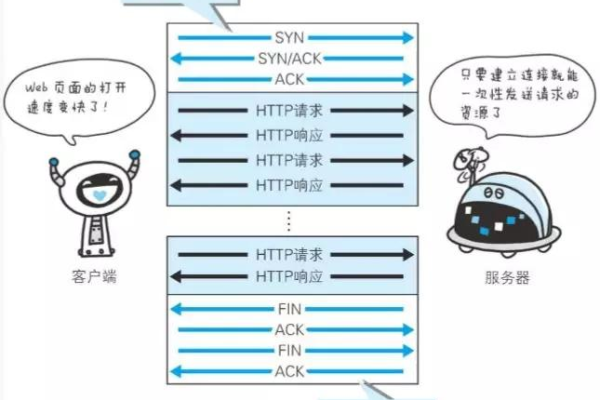
2、使用长连接:长连接可以减少频繁建立和关闭连接的开销,提高并发处理能力。
3、压缩数据传输:通过压缩算法对数据进行压缩,减少传输的数据量,提高网络传输效率。

4、使用HTTP/2协议:HTTP/2协议支持多路复用和头部压缩等特性,可以提高并发处理能力。
监控和调优
1、实时监控系统性能指标:通过监控服务器的CPU利用率、内存利用率、磁盘I/O等指标,及时发现性能瓶颈。
2、分析慢查询和慢响应日志:通过分析慢查询和慢响应日志,找出性能问题所在,并进行相应的优化。
3、使用性能测试工具进行压力测试:通过模拟大量并发请求,测试系统的性能极限,并找出性能瓶颈。
4、根据监控和测试结果进行调优:根据监控和测试结果,对系统进行调优,如调整配置参数、优化代码等。

相关问题与解答:
问题1:如何判断服务器的并发处理能力是否达到瓶颈?
解答:可以通过监控系统的性能指标,如CPU利用率、内存利用率、磁盘I/O等指标来判断服务器的并发处理能力是否达到瓶颈,如果这些指标接近或超过服务器的最大承载能力,说明并发处理能力已经达到瓶颈。
问题2:如何选择合适的硬件配置来提高服务器的并发处理能力?
解答:选择合适的硬件配置需要根据具体的业务需求和预期的并发量来确定,增加CPU核心数可以提高并发处理能力;增加内存容量可以减少磁盘I/O操作,提高响应速度;使用高性能硬盘或固态硬盘(SSD)可以提高数据处理效率;使用高速网络接口卡(NIC)可以提高网络传输速率。