cmd mysql 备份数据库_数据库备份
- 行业动态
- 2024-06-19
- 3
在Windows系统中,我们可以使用cmd命令行工具来备份MySQL数据库,以下是详细的步骤:
1、打开cmd命令行工具
点击电脑左下角的“开始”按钮,输入“cmd”,然后按回车键,这将打开一个新的cmd窗口。
2、连接到MySQL服务器
在cmd窗口中,输入以下命令以连接到MySQL服务器(请根据实际情况替换<username>、<password>和<hostname>):
“`
mysql u <username> p<password> h <hostname>
“`
“`
mysql u root p123456 h localhost
“`
输入命令后,按回车键,如果连接成功,你将看到MySQL提示符。
3、选择要备份的数据库
在MySQL提示符下,输入以下命令以选择要备份的数据库(请根据实际情况替换<database_name>):

“`
USE <database_name>;
“`
“`
USE mydb;
“`
4、备份数据库
在MySQL提示符下,输入以下命令以备份数据库(请根据实际情况替换<backup_file_path>):
“`
BACKUP DATABASE <database_name> TO DISK ‘<backup_file_path>’;

“`
“`
BACKUP DATABASE mydb TO DISK ‘D:backupmydb.sql’;
“`
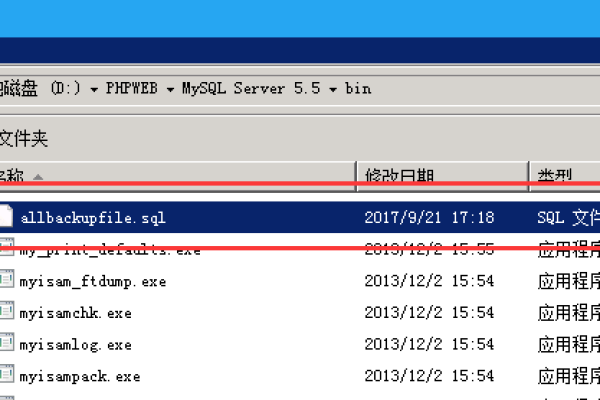
这将在指定的路径下创建一个名为<database_name>.sql的备份文件。
5、退出MySQL命令行工具
在MySQL提示符下,输入以下命令以退出MySQL命令行工具:
“`
exit;
“`

至此,你已经成功地使用cmd命令行工具备份了MySQL数据库。
下面是一个简单的介绍,概述了在命令行(cmd)中使用 MySQL 进行数据库备份的相关命令和概念:
| 备份操作 | 命令示例 | 说明 | |
| 逻辑备份(使用 mysqldump) | mysqldump u username p database_name > backup_file.sql | 导出指定数据库的结构和数据 | |
| 备份所有数据库 | mysqldump u username p alldatabases > all_databases_backup.sql | 备份 MySQL 服务器上的所有数据库 | |
| 仅备份结构 | mysqldump u username p nodata database_name > structure_backup.sql | 只导出数据库的结构,不包含数据 | |
| 备份特定表 | mysqldump u username p database_name table_name > table_backup.sql | 备份指定数据库中的特定表 | |
| 定时备份 | mysqldump u username p database_name > /path/to/backup/folder/backup_$(date +%Y%m%d%H%M).sql | 结合 shell 脚本和 cron 作业定时执行备份 | |
| 备份到远程数据库 | mysqldump u username p database_name | mysql h remote_host u remote_user p remote_database | 直接将本地数据库备份到远程数据库 |
| 备份并压缩 | mysqldump u username p database_name | gzip > backup_file.sql.gz | 备份的同时使用 gzip 压缩文件,节省空间 |
| 基于时间点的备份 | mysqldump u username p singletransaction masterdata=2 database_name > backup_file.sql | 用于 InnoDB 存储引擎,进行时间点备份,需要开启二进制日志 | |
| 物理备份(复制数据文件) | cp R /var/lib/mysql/database_name /path/to/backup | 直接复制数据库的物理文件,适用于 MyISAM 存储引擎,风险较高,不建议使用 |
注意:
在执行上述命令时,需要将username、database_name、table_name 和/path/to/backup 等占位符替换为实际的用户名、数据库名、表名和备份路径。
p 参数表示提示输入密码,在命令行中输入密码可能会存在安全风险,建议使用password 参数和配置文件或其他安全方法来处理密码。
定时备份通常结合使用cron 或Task Scheduler(Windows)来执行预定任务。
压缩命令如gzip 可以减少备份文件的大小,但需要相应地解压缩来恢复数据。