cdn网站加速原理_CDN支持针对网站单个页面加速吗
- 行业动态
- 2024-06-19
- 4
CDN网站加速原理
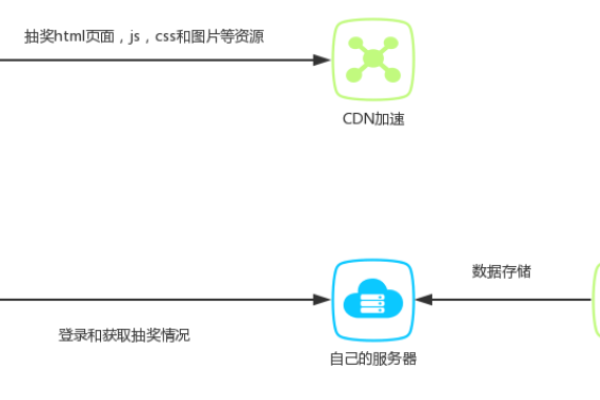
分发网络(Content Delivery Network,CDN)是一种用于提高网站性能和可靠性的技术,它通过在全球范围内部署服务器节点,将网站的静态内容缓存到离用户最近的节点上,从而加快用户访问速度,CDN的工作原理可以分为以下几个步骤:
1、用户发起请求:当用户访问一个使用CDN的网站时,首先会向DNS服务器查询该网站的IP地址。
2、DNS解析:DNS服务器会根据用户的地理位置,返回离用户最近的CDN节点的IP地址。
3、请求路由:用户收到IP地址后,会向该地址发起请求,CDN节点会检查本地缓存,如果缓存中有用户请求的内容,则直接返回给用户;如果没有,则将请求转发给源站服务器。
4、源站响应:源站服务器收到请求后,处理请求并生成响应内容,将响应内容发送给CDN节点进行缓存。
5、响应返回:CDN节点收到响应内容后,将其缓存起来,并将内容返回给用户。
6、后续请求:对于后续的相同请求,CDN节点可以直接从缓存中获取内容,而不需要再次向源站服务器发起请求。

通过以上步骤,CDN可以有效地减少网络延迟,提高用户访问速度,同时减轻源站服务器的压力。
CDN支持针对网站单个页面加速吗?
是的,CDN支持针对网站单个页面加速,虽然CDN主要用于加速静态内容,但许多CDN服务提供商也提供了针对动态内容的加速服务,这些服务通常包括以下几个方面:
1、动态内容缓存:CDN可以将动态生成的内容缓存在离用户最近的节点上,从而加快用户访问速度。
2、动态内容压缩:CDN可以对动态生成的内容进行压缩,减小传输数据的大小,降低网络延迟。
3、动态内容优化:CDN可以根据用户的地理位置和设备类型,对动态生成的内容进行优化,提高用户体验。

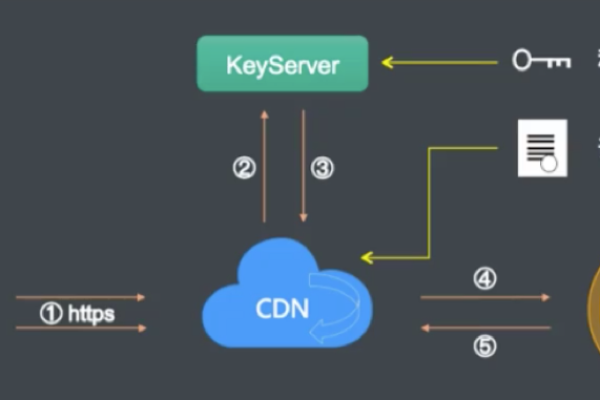
4、动态内容安全:CDN可以提供安全防护功能,防止反面攻击和数据泄露。
需要注意的是,针对动态内容的加速服务可能会增加源站服务器的负担,在使用这类服务时,需要权衡好加速效果和服务器性能之间的关系。
相关问答FAQs
Q1:CDN是如何提高网站性能的?
A1:CDN通过在全球范围内部署服务器节点,将网站的静态内容缓存到离用户最近的节点上,从而加快用户访问速度,CDN还可以对动态内容进行缓存、压缩和优化,进一步提高网站性能,CDN还可以提供安全防护功能,防止反面攻击和数据泄露。
Q2:使用CDN会对源站服务器造成压力吗?

A2:使用CDN确实会对源站服务器造成一定的压力,因为CDN会将用户的请求转发给源站服务器进行处理,这会增加源站服务器的负载,这种压力通常是可以接受的,因为CDN可以有效地分担源站服务器的压力,许多CDN服务提供商还提供了负载均衡和自动扩容等功能,可以帮助源站服务器应对大流量访问。
下面是一个介绍,概述了CDN的网站加速原理以及CDN是否支持针对网站单个页面的加速:
| 加速原理 | 描述 | 是否支持单个页面加速 |
| 地理分布式节点 | CDN在全球部署多个边缘节点,将用户请求导向最近的节点,减少数据传输路径和延迟。 | 是 |
| 缓存机制 | 边缘节点缓存首次请求的内容,后续用户可从缓存中获取,减轻源服务器负载,节约带宽。 | 是 |
| 负载均衡 | CDN系统根据节点实时状况动态分配请求,避免单点故障,确保服务连续性和高可用性。 | 是 |
| 优化传输技术 | 支持HTTP/2或HTTP/3协议,使用TLS加速、内容压缩和预取预热等方法提升传输效率。 | 是 |
| 优质网络资源 | 与各大ISP合作,优化网络路径,确保内容高效稳定传输。 | 是 |
| 单页面加速 | CDN可以针对网站中的单个页面或资源进行加速,通常通过为特定页面或资源设置缓存规则实现。 | 是 |
CDN服务通常能够针对网站的每个页面或资源进行加速,通过为不同的页面设置个性化的缓存策略和加速规则,从而实现更精细化的性能优化,这使得网站管理员可以根据页面重要性和访问频率,为用户的关键路径提供更快的加载速度。