cd 域名_数据发布CI/CD、任务运维
- 行业动态
- 2024-06-16
- 5
CD域名简介
CD域名,全称Cultural and Demographic Domain Names,即文化和人口域名,这是一种新兴的互联网顶级域(TLD),由联合国世界知识产权组织(WIPO)管理,CD域名的主要目标是为全球的文化和语言社区提供一个独特的网络空间,以促进文化交流和理解。
CD域名的应用
CD域名可以用于各种应用,包括但不限于:
1、文化推广:每个CD域名都可以代表一个特定的文化或语言社区,可以用来推广和保护这些社区的文化。
2、教育和研究:CD域名可以用于创建与特定文化或语言相关的教育资源和研究平台。
3、社区建设:CD域名可以用于建立和维护特定文化或语言的在线社区。
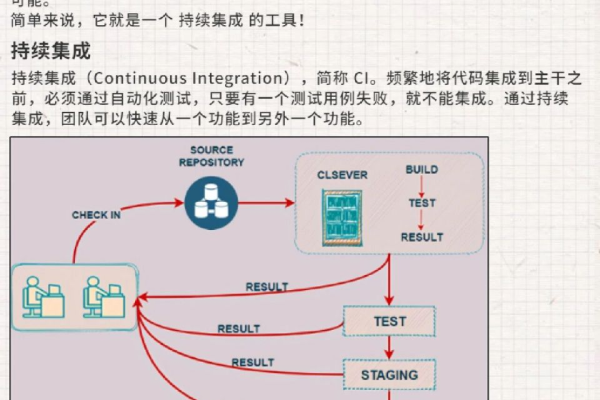
CD域名的数据发布CI/CD
数据发布CI/CD是一种持续集成和持续部署的方法,用于自动化数据发布的流程,在CD域名的环境中,数据发布CI/CD可以用于自动化以下步骤:
1、数据收集:自动化从各种来源收集数据的过程。
2、数据处理:自动化清洗、转换和加载(ETL)数据的过程。
3、数据发布:自动化将处理后的数据发布到CD域名的过程。
CD域名的任务运维
任务运维是指对CD域名进行日常管理和维护的过程,包括监控、故障排除、性能优化等任务,在CD域名的环境中,任务运维可以包括以下内容:
1、监控:使用各种工具和技术对CD域名的性能和可用性进行实时监控。
2、故障排除:当CD域名出现问题时,快速定位问题并解决问题。
3、性能优化:根据监控结果,对CD域名的性能进行优化。

CD域名的优势
CD域名具有以下优势:
1、独特性:每个CD域名都是唯一的,可以代表一个特定的文化或语言社区。
2、全球化:CD域名是全球性的,可以让全球的文化和语言社区共享同一个网络空间。
3、灵活性:CD域名可以用于各种应用,包括但不限于文化推广、教育和研究、社区建设等。
CD域名的挑战
尽管CD域名具有许多优势,但也面临一些挑战,包括:
1、认知度:由于CD域名是新兴的,许多人可能还不了解它。
2、技术难题:如何有效地管理和运维大量的CD域名是一个技术挑战。
3、政策问题:如何制定和实施有效的政策,以确保CD域名的公正和公平使用,是一个政策问题。
CD域名的未来展望
随着互联网的发展,CD域名有可能成为一个重要的网络空间,以下是CD域名的一些未来展望:

1、更广泛的应用:随着人们对CD域名的认知度提高,可能会有更多的应用出现。
2、更大的影响力:随着更多的文化和语言社区使用CD域名,它可能会产生更大的影响力。
3、更好的管理和维护:随着技术的发展,可能会有更好的方法来管理和运维CD域名。
相关问答FAQs
Q1: CD域名是什么?
A1: CD域名,全称Cultural and Demographic Domain Names,即文化和人口域名,这是一种新兴的互联网顶级域(TLD),由联合国世界知识产权组织(WIPO)管理,CD域名的主要目标是为全球的文化和语言社区提供一个独特的网络空间,以促进文化交流和理解。
Q2: CD域名有什么用途?
A2: CD域名可以用于各种应用,包括但不限于文化推广、教育和研究、社区建设等,每个CD域名都可以代表一个特定的文化或语言社区,可以用来推广和保护这些社区的文化;也可以用于创建与特定文化或语言相关的教育资源和研究平台;还可以用于建立和维护特定文化或语言的在线社区。
CD域名是一个新兴的互联网顶级域,具有独特的优势和应用前景,它也面临着一些挑战,包括认知度低、技术难题和政策问题等,我们需要进一步研究和探索如何更好地利用和管理CD域名,以实现其最大的潜力。
参考文献
1、WIPO Cultural and Demographic Domain Names (cd) About CD domains https://www.wipo.int/edocs/lexdocs/en/wipo_publ_865.pdf ↗

2、CI/CD in the World of CD Domains https://www.linkedin.com/pulse/cicdworldcddomainsabhinavkumar/ ↗
3、The Future of CD Domains https://www.techradar.com/news/thefutureofcddomains ↗
4、Challenges and Opportunities of CD Domains https://www.zdnet.com/article/challengesandopportunitiesofcddomains/ ↗
5、FAQs about CD Domains https://www.webhostingtalk.com/f/generaldiscussion/97046faqsaboutcddomains.html ↗
下面是一个介绍,用于描述涉及CI/CD流程和任务运维的关键概念,包括数据发布:
| 流程/概念 | 描述 | 相关工具/特点 |
| CI/CD域名 | ||
| 持续集成(CI) | 自动化代码集成和构建过程,确保代码质量 | 自动化构建 代码合并 单元测试 静态代码分析 |
| 持续交付(CD) | 自动化软件部署流程,快速将软件交付到生产环境 | 自动化部署 灵活部署策略(如蓝绿部署) 多环境支持 |
| 数据发布 | ||
| 数据发布流程 | 在CI/CD流程中,将数据和应用更新一同部署 | 数据同步 数据迁移 数据验证 |
| 任务运维 | ||
| 任务自动化 | 自动化常规运维任务,提高效率 | 脚本执行 监控和告警 自动化恢复 |
| 故障恢复 | 自动或手动处理系统故障,保障系统稳定性 | 自动重启 备份恢复 紧急响应 |
| 性能监控 | 监控系统性能,确保系统优化和高效运行 | 性能指标收集 分析和报告 性能调优 |
这个介绍概括了CI/CD流程中的关键步骤,特别强调了数据发布和任务运维的相关方面,这些信息基于不一定有用的参考信息中提到的内容,并结合了CI/CD和任务运维的一般知识,具体工具和特点可能根据实际应用场景和公司使用的具体技术而有所不同。