查询域名申请_申请域名
- 行业动态
- 2024-06-16
- 4
在互联网世界中,域名是您网站的地址,无论是个人还是企业,拥有一个独特且易于记忆的域名都是非常重要的,以下是关于如何申请域名的详细步骤和相关信息。
1. 为什么需要域名?
域名是您的网站在互联网上的唯一标识符,它使您的客户能够轻松地找到您的网站,无论他们在哪里,没有域名,您的网站将无法在互联网上被访问。
2. 如何选择一个好的域名?
选择一个好域名需要考虑以下几个因素:
简洁易记:一个好的域名应该简短、易于拼写和记忆。
相关性:域名应该与您的业务或品牌有关。
可用性:您选择的域名必须是可用的,这意味着没有人已经注册了相同的域名。
3. 如何查询域名是否可用?

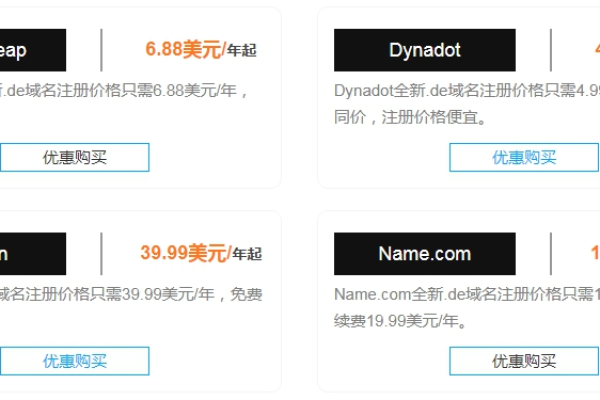
有许多在线工具可以帮助您查询域名的可用性,例如GoDaddy、Namecheap等,只需在搜索框中输入您想要的域名,这些工具就会告诉您该域名是否可用。
4. 如何申请域名?
申请域名的过程相对简单,以下是一般步骤:
选择域名注册商:您需要选择一个域名注册商,有许多不同的注册商可供选择,包括GoDaddy、Namecheap、Bluehost等。
搜索并选择域名:使用上述工具查询您想要的域名是否可用,如果可用,您可以将其添加到购物车并进行结算。
填写个人信息:在购买过程中,您需要提供一些个人信息,如姓名、电子邮件地址和电话号码。
支付费用:完成所有必要的信息后,您需要支付域名的费用,费用会根据您选择的域名后缀(如.com、.org等)和注册商而变化。

5. 域名的所有权和转移
一旦您购买了域名,您就成为了该域名的所有者,如果您决定更换注册商,或者想将域名转移到其他人,您可以进行域名转移,大多数注册商都提供了免费的域名转移服务。
6. 域名的续约和续费
大多数域名都是按年计费的,所以您需要每年续费以保持对域名的所有权,大多数注册商都会在您的域名到期前提醒您进行续费。
7. 如何处理过期的域名?
如果您忘记续费,您的域名可能会在到期后的一段时间内进入赎回期,在这段时间内,您仍然可以恢复您的域名,但可能需要支付额外的费用,如果您错过了赎回期,您的域名将被公开拍卖,任何人都可以购买。
FAQs

Q1: 我可以在不同的注册商之间转移我的域名吗?
A1: 是的,您可以在不同的注册商之间转移您的域名,大多数注册商都提供了免费的域名转移服务,转移过程可能需要一些时间,因为每个注册商都有自己的DNS服务器和数据库。
Q2: 如果我忘记了我的域名密码怎么办?
A2: 如果您忘记了您的域名密码,您可以联系您的注册商来重置密码,大多数注册商都有在线表格或电子邮件地址供您提交密码重置请求,请注意,这可能需要一些时间,因为注册商需要验证您的身份。
| 序号 | 项目 | 说明 |
| 1 | 域名 | 您想要申请的域名,example.com |
| 2 | 注册商 | 选择一家域名注册商,阿里云、腾讯云、新网等 |
| 3 | 查询域名 | 在注册商的官方网站上输入您想要申请的域名,进行查询 |
| 4 | 域名状态 | 查询结果中显示的域名状态,如:可用、已被注册、正在审核等 |
| 5 | 域名后缀 | 选择合适的域名后缀,如:.com、.cn、.net、.org等 |
| 6 | 联系信息 | 注册域名时需要提供的联系信息,包括:姓名、手机号码、邮箱地址等 |
| 7 | 注册期限 | 选择域名的注册期限,如:1年、2年、5年等 |
| 8 | 价格 | 根据注册期限和域名后缀,查询到的域名注册价格 |
| 9 | 支付方式 | 选择合适的支付方式,如:在线支付、支付宝、微信等 |
| 10 | 申请域名 | 在确认无误后,按照注册商的提示完成申请流程 |
| 11 | 域名管理 | 注册成功后,在注册商提供的域名管理平台上进行域名解析、修改DNS等操作 |
| 12 | 售后服务 | 如遇到问题,可以联系注册商的售后服务寻求帮助 |