下拉列表框 onchange 事件示例
- 行业动态
- 2024-04-15
- 3278
下拉列表框(Select)是HTML中的一个表单元素,用于让用户选择一个或多个选项,当用户从下拉列表中选择一个选项时,可以触发一个事件,这个事件就是onchange事件。

下面是一个使用onchange事件的下拉列表框示例:
1、创建一个HTML文件,然后在文件中添加一个下拉列表框和一个按钮,下拉列表框的id为"mySelect",按钮的id为"myButton"。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>下拉列表框 onchange 事件示例</title>
</head>
<body>
<select id="mySelect">
<option value="option1">选项1</option>
<option value="option2">选项2</option>
<option value="option3">选项3</option>
</select>
<button id="myButton">点击我</button>
<script src="script.js"></script>
</body>
</html>
2、接下来,创建一个JavaScript文件(script.js),并在文件中编写一个函数,该函数将在onchange事件触发时执行,在这个例子中,我们将在控制台中打印所选选项的值。
function handleOnChange() {
var selectedOption = document.getElementById("mySelect").value;
console.log("选中的选项值为:" + selectedOption);
}
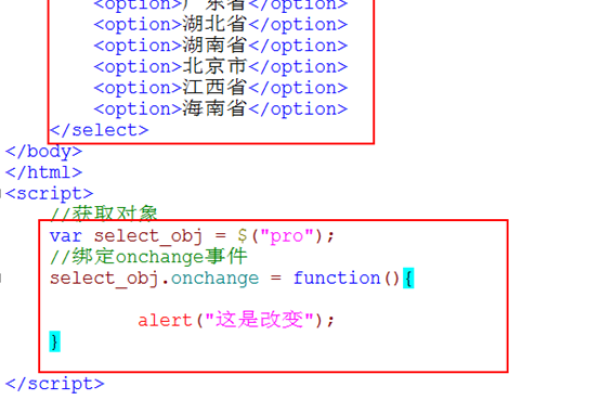
3、将onchange事件与上面创建的handleOnChange函数关联起来,为此,需要获取下拉列表框和按钮的元素,并将handleOnChange函数作为onchange事件的处理程序,还需要为按钮添加一个onclick事件,以便在用户点击按钮时触发onchange事件。
document.getElementById("mySelect").addEventListener("change", handleOnChange);
document.getElementById("myButton").addEventListener("click", function() {
document.getElementById("mySelect").dispatchEvent(new Event("change"));
});
现在,当用户从下拉列表中选择一个选项或点击按钮时,handleOnChange函数将在控制台中打印所选选项的值。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/289575.html