创建个人网站制作流程步骤 制作流程
- 行业动态
- 2024-06-16
- 6
创建个人网站制作流程步骤
在当今的数字时代,拥有一个个人网站已经成为了展示自己、分享经验和建立个人品牌的重要方式,无论是为了求职、创业还是兴趣爱好,创建一个个人网站都是非常有价值的,如何创建自己的个人网站呢?以下是创建个人网站的详细流程:
1、确定网站目标和定位
在开始制作个人网站之前,首先要明确网站的目标和定位,这将帮助你确定网站的设计风格、内容结构和功能模块,你可以选择创建一个博客型的个人网站,分享自己的生活经历和心得;或者创建一个作品集型的个人网站,展示你的设计作品和项目案例。
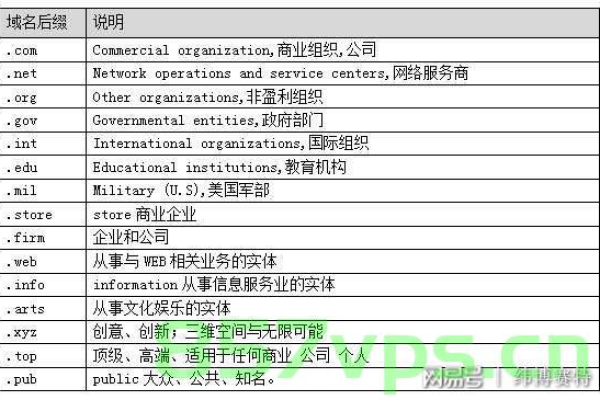
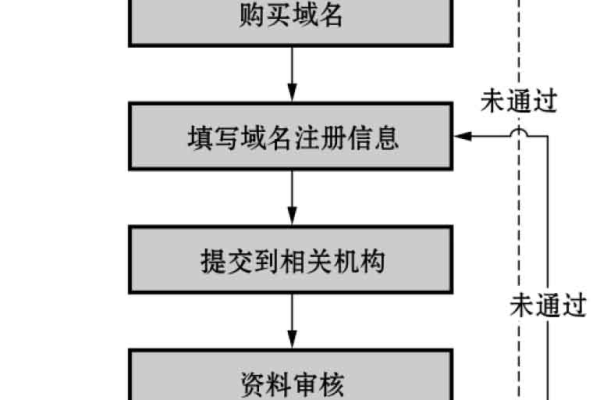
2、选择合适的域名和主机
域名是网站的地址,如www.example.com,选择一个简洁、易记且与网站主题相关的域名是非常重要的,还需要购买一个可靠的主机,用于存储网站文件和提供访问服务,有许多知名的域名注册商和主机提供商可供选择,如GoDaddy、Bluehost等。
3、选择并学习使用网站建设工具
有许多网站建设工具可以帮助你快速创建个人网站,如WordPress、Wix、Squarespace等,这些工具提供了丰富的模板和插件,可以降低建站的技术门槛,你可以根据自己的需求和技术水平选择合适的网站建设工具,并通过在线教程或书籍学习如何使用它们。

4、设计并制作网站页面
在使用网站建设工具创建网站时,你需要设计并制作各个页面,这包括首页、关于我、博客、作品集等页面,在设计页面时,要注意保持页面风格的统一和美观,同时确保页面布局合理、易于阅读,还需要注意优化页面的加载速度,以提高用户体验。
5、编写并发布网站内容
是网站的灵魂,高质量的内容将吸引更多的用户访问你的网站,在编写内容时,要确保内容具有价值、独特性和可读性,要注意使用合适的标题和关键词,以提高搜索引擎的排名,在内容编写完成后,可以通过网站建设工具发布到网站上。
6、测试并优化网站
在网站上线之前,需要进行充分的测试,以确保网站在不同设备和浏览器上的正常运行,还需要对网站进行性能优化,如压缩图片、合并CSS和JavaScript文件等,以提高网站的加载速度,要关注用户的反馈,根据用户需求对网站进行调整和优化。

7、推广和维护网站
为了让更多的用户访问你的网站,需要进行有效的推广,这包括在社交媒体上分享网站链接、与其他相关网站进行合作、参加线上活动等,要定期更新网站内容,以保持用户的关注度,还要关注网站的安全问题,定期备份网站数据,以防止数据丢失或被黑。
相关问答FAQs:
Q1:如何选择一个合适的域名?
A1:在选择域名时,要确保域名简洁、易记且与网站主题相关,要避免使用特殊字符和过长的域名,可以使用域名查询工具检查域名是否已被他人注册。
Q2:如何选择一个可靠的主机?

A2:在选择主机时,要关注主机的稳定性、速度和价格,可以参考其他用户的评价和建议,选择知名且口碑良好的主机提供商,要确保主机支持你所选择的网站建设工具和技术语言。
创建个人网站是一个系统性的工程,需要从目标定位、域名主机选择、网站建设工具学习、页面设计和内容编写等多个方面进行考虑和操作,通过以上流程,你可以逐步搭建起一个专业且具有个人特色的个人网站。
| 序号 | 阶段 | 任务与步骤 |
| 1 | 规划与准备 | 1. 确定网站目的与类型 2. 分析目标受众 3. 收集相关资料与素材 4. 确定网站结构及功能需求 |
| 2 | 设计 | 1. 绘制网站草图 2. 设计网站布局 3. 选择配色方案 4. 设计导航栏和按钮等元素 |
| 3 | 前端开发 | 1. 编写HTML代码 2. 使用CSS进行样式设计 3. 使用JavaScript实现动态效果 |
| 4 | 后端开发 | 1. 选择合适的后端语言(如PHP、Python等) 2. 设计数据库结构 3. 编写服务器端逻辑代码 |
| 5 | 网站测试 | 1. 功能测试 2. 兼容性测试 3. 性能测试 4. 用户体验测试 |
| 6 | 上线与部署 | 1. 购买域名和虚拟主机 2. 将网站文件上传至服务器 3. 配置网站运行环境 4. 绑定域名 |
| 7 | 维护与更新 | 1. 定期检查网站运行情况 2. 更新内容 3. 优化网站性能 4. 及时处理用户反馈 |