初步了解TensorRT 了解更多
- 行业动态
- 2024-06-16
- 3
TensorRT是一个高性能的深度学习推理(Inference)优化器和运行时库,它由NVIDIA开发,可以用于优化、校准和部署深度学习模型,以下是关于TensorRT的详细内容:
1、TensorRT的主要功能
优化:通过将计算图转换为高效的执行计划,减少计算资源的需求,提高模型推理速度。
校准:通过量化和剪枝等技术,进一步减少模型的大小和计算量。
部署:支持多种硬件平台和操作系统,方便模型在各种设备上运行。
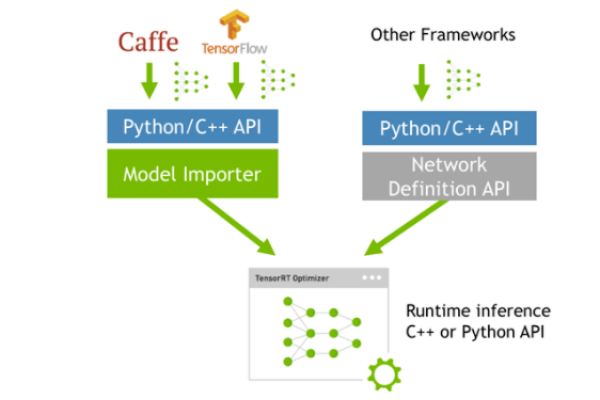
2、TensorRT支持的深度学习框架
TensorFlow
PyTorch
Caffe
ONNX(Open Neural Network Exchange)
3、TensorRT的优化技术

层融合:将多个层合并为一个操作,减少中间结果的存储和传输开销。
精度校准:降低模型中浮点数的精度,从而减少内存占用和计算量。
动态调整输入尺寸:根据输入数据的实际大小,动态调整网络层的输入尺寸。
动态张量:在运行时动态地改变张量的维度和形状,以提高内存利用率。
4、TensorRT的应用场景
嵌入式设备:在性能有限的嵌入式设备上实现高效的深度学习推理。
数据中心:在大规模数据中心中部署深度学习模型,提高计算资源的利用率。
边缘计算:在边缘设备上进行实时的深度学习推理,降低延迟和带宽需求。

5、TensorRT的安装和配置
下载TensorRT安装包:访问NVIDIA官网,选择合适的版本进行下载。
安装依赖库:根据安装包中的说明,安装所需的依赖库。
编译和安装:按照官方文档的指导,编译和安装TensorRT。
配置环境变量:将TensorRT的可执行文件添加到系统的PATH环境变量中。
6、使用TensorRT进行模型优化和部署
转换模型:使用TensorRT提供的转换工具,将深度学习模型转换为TensorRT支持的格式。
优化模型:通过设置不同的优化选项,调整模型的推理性能和内存占用。

生成引擎:将优化后的模型生成一个TensorRT引擎,用于后续的推理任务。
部署模型:将生成的引擎集成到应用程序中,实现高效的深度学习推理。
下面是一个介绍,它总结了上述参考信息中关于TensorRT的关键概念和工具,帮助初步了解这个强大的深度学习推理引擎。
| 类别 | 描述 |
| TensorRT 简介 | |
| 1.1 基本特性 | 高性能的深度学习推理引擎 专门为NVIDIA GPU硬件优化 |
| 1.2 用法 | 提供API进行模型搭建 支持通过ONNXParser导入模型 支持在主流框架内使用TensorRT接口 |
| 1.3 基本流程 | 模型构建(Builder引擎) 日志记录(Logger) 推理执行 |
| 开发辅助工具 | |
| 2.1 trtexec | 命令行工具 端到端性能测试 |
| 2.2 Netron | 网络可视化工具 |
| 2.3 polygraphy | ONNX计算图编辑和验证 |
| 2.4 onnxgraphsurgeon | 图优化和结果定位 |
| 2.5 Nsight Systems | 性能分析工具 |
| 插件书写 | |
| 3.1 Plugin简介 | 定制化层和操作支持 |
| 3.2 关键API | 如何在TensorRT中使用插件 |
| 3.3 导入Plugin | 插件导入流程 |
| 3.4 结合Parser和Plugin | 整合使用插件和解析器 |
| 3.5 插件扩展性 | 插件的进阶和扩展性讨论 |
| 高级用法 | |
| 4.1 多Optimization Profile | 多优化配置支持不同推理场景 |
| 4.2 多Stream与多Context | 同时处理多个推理任务 |
| 4.3 Cuda Graph | 使用CUDA图提高推理效率 |
| 4.4 Timing Cache | 缓存优化层执行时间 |
| 4.5 Algorithm Selector | 选择最优算法进行推理 |
| 案例与集成 | |
| 7.1 YoloV5 | YOLOv5实现案例 |
| 7.2 Retinaface | Retinaface实现案例 |
| 9.1 高性能低耦合 | 强调性能与耦合性的优化 |
| 9.2 YOLOX集成 | YOLOX与TensorRT的集成 |
| 其他信息 | |
| 5.1 硬件加速 | 利用Tensor Core进行硬件加速 |
| 5.2 TensorRTLLM | 开源库,优化大型语言模型推理 |
| 5.3 AI 游乐园 | 体验TensorRT优化后的模型 |
这个介绍提供了对TensorRT的初步了解,并指出了它在深度学习部署中的关键作用以及相关的工具和高级特性,希望这有助于深入探索TensorRT的实际应用。