jquery 怎么循环取值
- 行业动态
- 2024-03-22
- 4580
jQuery 是一个快速、简洁的 JavaScript 库,它简化了 HTML 文档遍历、事件处理、动画设计和 Ajax 交互等操作,在 jQuery 中,我们可以使用多种方法来实现循环取值,以下是一些常用的方法:

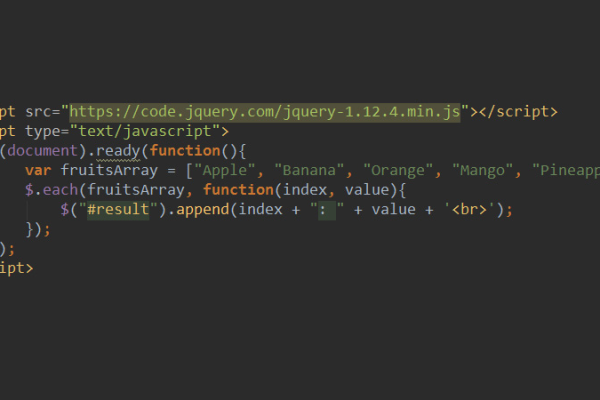
1、each() 方法
each() 方法是 jQuery 中最常用也是最强大的一个方法,它可以遍历一个或多个 jQuery 对象,并对每个对象执行指定的函数,each() 方法的语法如下:
$(selector).each(function(index, element))
selector 是一个选择器,用于选取要遍历的元素;function(index, element) 是一个回调函数,它会被依次调用,参数 index 表示当前元素的索引,参数 element 表示当前元素。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>jQuery each() 示例</title>
<script src="https://code.jquery.com/jquery3.6.0.min.js"></script>
</head>
<body>
<ul id="myList">
<li>苹果</li>
<li>香蕉</li>
<li>橙子</li>
</ul>
<script>
$(document).ready(function() {
$("#myList li").each(function(index, element) {
console.log("索引:" + index + ",元素:" + $(element).text());
});
});
</script>
</body>
</html>
在这个示例中,我们使用 each() 方法遍历了 id 为 "myList" 的无序列表中的每个列表项,并在控制台输出了它们的索引和文本内容。
2、for 循环
除了 each() 方法外,我们还可以使用 for 循环来实现循环取值,for 循环的语法如下:
for (var i = 0; i < length; i++) {
// 执行操作
}
i 是循环变量,length 是要遍历的元素个数,在循环体中,我们可以使用 i 来访问当前元素。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>jQuery for 循环示例</title>
<script src="https://code.jquery.com/jquery3.6.0.min.js"></script>
</head>
<body>
<ul id="myList">
<li>苹果</li>
<li>香蕉</li>
<li>橙子</li>
</ul>
<script>
$(document).ready(function() {
var listItems = $("#myList li");
for (var i = 0; i < listItems.length; i++) {
console.log("索引:" + i + ",元素:" + $(listItems[i]).text());
}
});
</script>
</body>
</html>
在这个示例中,我们首先使用 $("#myList li") 选取了 id 为 "myList" 的无序列表中的所有列表项,并将其存储在变量 listItems 中,我们使用 for 循环遍历了 listItems,并在控制台输出了它们的索引和文本内容,注意,在循环体中,我们使用了 listItems[i] 来访问当前元素。
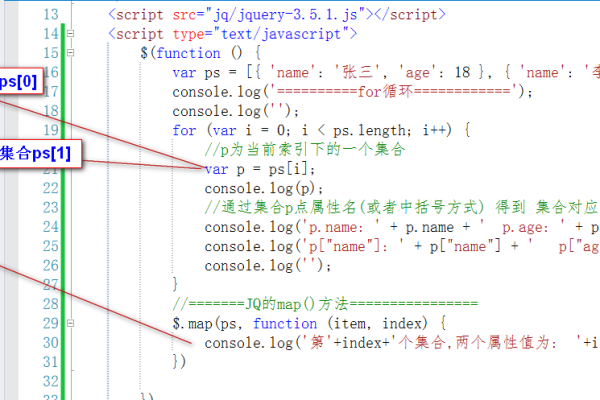
3、map() 方法
map() 方法是 jQuery 中的一个数组方法,它可以将一个数组中的每个元素映射到一个新的数组中,map() 方法的语法如下:
$(selector).map(function(index, element))
selector 是一个选择器,用于选取要遍历的元素;function(index, element) 是一个回调函数,它会被依次调用,参数 index 表示当前元素的索引,参数 element 表示当前元素,与 each() 方法不同的是,map() 方法返回的是一个包含映射结果的新数组。
示例:
<div >1</div> <div >2</div> <div >3</div>
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/289405.html