centos解决CentOS下SVN服务器运行客户端连接SVN服务器失败的处理
- 行业动态
- 2024-06-12
- 4
CentOS下SVN服务器运行客户端连接SVN服务器失败的处理
问题描述
在CentOS系统下,当SVN服务器运行后,客户端连接SVN服务器时出现失败的情况。
可能原因
1、防火墙设置问题:CentOS系统的防火墙可能阻止了SVN服务的端口。
2、SVN服务未启动或配置错误:SVN服务可能没有正确启动,或者配置文件有误。
3、网络问题:客户端和服务器之间的网络连接可能存在问题。
4、版本不兼容:客户端和服务器的SVN版本可能不兼容。
解决方案

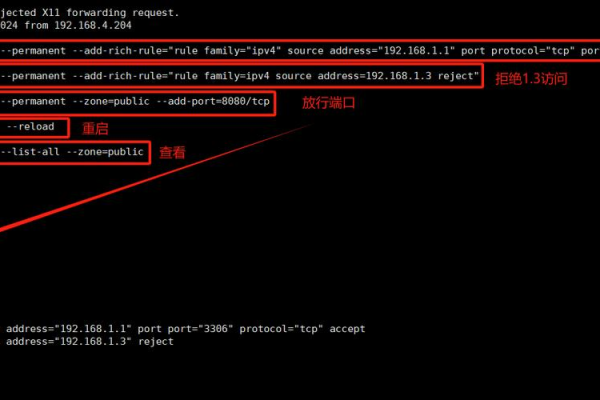
1. 检查防火墙设置
需要检查CentOS系统的防火墙设置,确保SVN服务的端口没有被阻止,可以使用以下命令查看防火墙状态:
sudo systemctl status firewalld
如果防火墙正在运行,可以使用以下命令打开SVN服务的默认端口(如3690):
sudo firewallcmd addport=3690/tcp permanent sudo firewallcmd reload
2. 检查SVN服务状态和配置
确保SVN服务已经启动,并且配置文件正确,可以使用以下命令查看SVN服务状态:
sudo systemctl status svnserve
如果SVN服务没有运行,可以使用以下命令启动:

sudo systemctl start svnserve
需要检查SVN服务的配置文件(如/etc/subversion/svnserve.conf),确保其中的设置是正确的。
3. 检查网络连接
确保客户端和服务器之间的网络连接是正常的,可以尝试使用ping命令测试网络连通性:
ping <服务器IP地址>
如果网络连接有问题,需要检查网络设备和配置。
4. 检查版本兼容性
确保客户端和服务器的SVN版本是兼容的,可以使用以下命令查看版本信息:

客户端:
svn version
服务器:
svnserve version
如果版本不兼容,需要升级或降级其中一个组件的版本。
归纳
通过以上步骤,可以解决CentOS下SVN服务器运行客户端连接SVN服务器失败的问题,如果问题仍然存在,可能需要进一步检查系统日志和SVN服务日志,以获取更多详细信息。