解决centos 启动tomcat 报错40001
- 行业动态
- 2024-06-12
- 3
在CentOS系统中启动Tomcat时,如果遇到报错40001,这通常意味着端口冲突或权限不足,为了解决这个问题,我们需要进行一系列的检查和调整,以下是详细的解决步骤:
1. 理解错误代码
了解错误代码40001的含义至关重要,这个错误通常表示Tomcat无法绑定到指定的端口,因为该端口已被其他进程占用,或者Tomcat没有足够的权限来使用该端口。
2. 检查端口占用情况
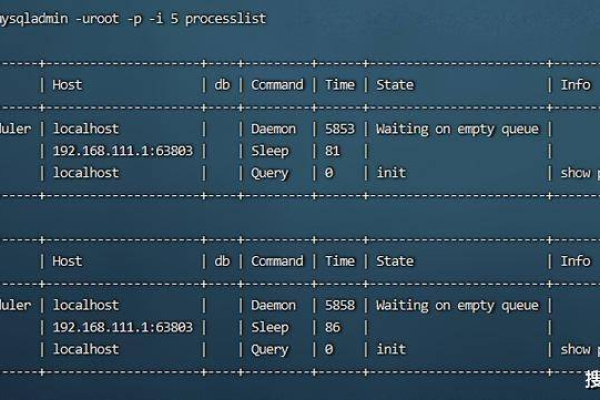
使用命令检查端口:运行netstat tuln | grep <端口号>,其中<端口号>是Tomcat配置的端口(通常是8080),这个命令会显示所有监听指定端口的进程。
分析输出结果:如果看到有其他进程已经占用了Tomcat需要的端口,那么你需要停止那个进程,或者更改Tomcat的端口配置。
3. 修改Tomcat的端口配置
编辑Tomcat配置文件:找到Tomcat的配置文件conf/server.xml,并打开它。
更改端口:在<Connector>标签内,找到port属性,将其值更改为一个未被使用的端口号,例如8081。
保存并重启Tomcat:保存配置文件后,尝试重新启动Tomcat,看是否解决了问题。
4. 检查文件和目录权限
确认所有权和权限:确保Tomcat安装目录及其子目录和文件的所有权属于Tomcat用户,并且有适当的读写执行权限。
更改所有权和权限:如果需要,使用chown和chmod命令更改所有权和设置权限。chown R tomcat:tomcat /path/to/tomcat和chmod R 755 /path/to/tomcat。

5. 检查防火墙设置
查看防火墙规则:使用firewallcmd listall命令查看当前的防火墙规则。
添加端口例外:如果发现防火墙阻止了Tomcat的端口,使用firewallcmd addport=<新端口号>/tcp permanent命令添加例外。
重新加载防火墙规则:运行firewallcmd reload以应用更改。
6. 检查SELinux状态
查看SELinux状态:使用sestatus命令检查SELinux的状态。
临时禁用SELinux:如果SELinux处于启用状态,可以尝试临时禁用它,使用setenforce 0命令。
永久更改SELinux配置:如果禁用SELinux解决了问题,可以考虑编辑/etc/selinux/config文件,将SELINUX=enforcing更改为SELINUX=disabled,然后重启系统。
7. 检查Tomcat日志

查看日志文件:检查Tomcat的日志文件,通常位于logs目录下,寻找可能的错误信息。
分析日志内容:根据日志中的错误信息进行进一步的调查和解决。
8. 确认Tomcat服务配置
检查服务脚本:如果是通过Systemd或其他服务管理工具启动Tomcat,检查对应的服务配置文件是否正确。
重新加载服务配置:如果有更改,重新加载服务配置,例如使用systemctl daemonreload。
9. 尝试手动启动Tomcat
直接运行启动脚本:尝试直接运行Tomcat的启动脚本,例如./catalina.sh start,查看是否有更详细的错误信息。
分析输出:根据启动脚本的输出进行问题的诊断和解决。
10. 更新和升级

更新软件包:确保CentOS和Tomcat都更新到了最新版本。
检查依赖性:确保所有必要的依赖软件包都已正确安装且版本兼容。
相关问答FAQs
Q1: 如果更改了Tomcat的端口配置仍然无法启动怎么办?
A1: 如果更改端口配置后Tomcat仍然无法启动,首先确认没有其他进程占用了新的端口,然后检查Tomcat的日志文件,看是否有其他错误信息,检查Tomcat的用户是否有正确的文件和目录权限,以及是否有任何防火墙或SELinux设置阻止了Tomcat的运行。
Q2: 如何永久性地关闭SELinux?
A2: 要永久性地关闭SELinux,需要编辑/etc/selinux/config文件,将其中的SELINUX=enforcing更改为SELINUX=disabled,更改后,需要重启系统以使更改生效,请注意,禁用SELinux可能会降低系统的安全性,因此请确保你了解这一决定的后果。