linux用户管理相关知识
- 行业动态
- 2024-06-12
- 4
Linux用户管理基础知识
在Linux系统中,用户管理是系统管理员的一项重要职责,它涉及用户的添加、删除、修改以及权限的分配等操作,合理有效的用户管理能够保障系统的安全性和资源的合理使用。
用户和用户组
Linux系统中的用户可以分为两种类型:普通用户和超级用户(root用户),普通用户通常具有有限的权限,而超级用户则拥有对系统的完全控制能力,每个用户都有一个唯一的用户名和用户ID(UID),并且可以属于一个或多个用户组。
用户组是一类特殊的概念,它允许多个用户共享一组相同的权限,通过将用户添加到特定的用户组,可以方便地为这些用户赋予相应的权限,每个用户组也有一个唯一的组名和组ID(GID)。
用户账户文件
Linux系统中有几个关键的文件用于存储用户账户信息:
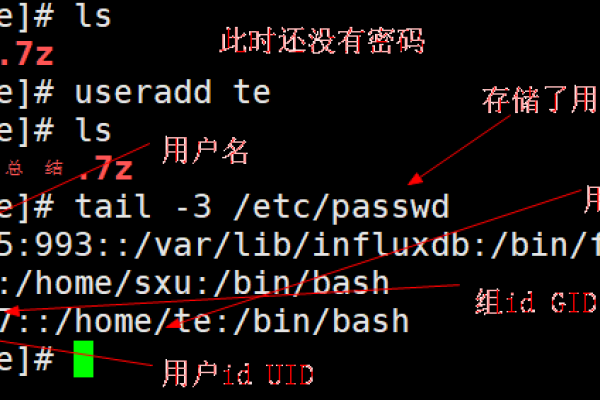
/etc/passwd: 这个文件包含了所有用户账户的信息,每一行代表一个用户,字段包括用户名、UID、GID、家目录、shell等信息。
/etc/shadow: 这个文件包含了用户的加密密码,由于安全性原因,该文件不可被普通用户读取。
/etc/group: 这个文件存储了用户组信息,包括组名、GID、组成员等。
/etc/gshadow: 类似于/etc/shadow,这个文件存储了用户组的加密密码。

用户管理命令
Linux提供了一系列的命令行工具来进行用户管理,以下是一些常用的命令:
useradd: 用于添加新用户。
userdel: 用于删除已存在的用户。
usermod: 用于修改用户的属性,如更改密码、主目录等。
passwd: 用于更改用户密码。
groupadd: 用于创建新用户组。
groupdel: 用于删除现有用户组。

groupmod: 用于修改用户组属性。
chage: 用于更改用户密码的过期设置。
chfn: 用于更改用户信息,如全名、房间号、工作电话、家庭电话等。
权限管理
在Linux中,每个文件和目录都有与之关联的权限,它们定义了不同用户可以进行的操作,权限分为读(r)、写(w)和执行(x)三种类型,分别对应于文件的所有者、所属组其他成员以及其他用户。
使用chmod命令可以更改文件或目录的权限。chmod 755 filename会将文件的所有者设置为可读、写和执行,而同组用户和其他用户只有读和执行权限。
用户环境配置
用户环境配置文件如~/.bashrc或~/.bash_profile允许用户自定义自己的shell环境,例如设置别名、环境变量等。

FAQs
Q1: 如果忘记了root密码,如何重置?
A1: 要重置root密码,你需要重启系统并进入GRUB菜单,选择编辑启动配置,在kernel参数行末尾添加single来启动到单用户模式,这将允许你以root身份登录而不输入密码,然后你可以使用passwd root命令来重置密码。
Q2: 如何创建一个新用户并立即设置密码?
A2: 可以使用以下命令来创建新用户并立即设置密码:
sudo useradd m username sudo passwd username
useradd m命令会创建一个新用户并为其创建家目录,接着,passwd命令会提示你设置新用户的密码。