上一篇
PhantomJS addCookie
- 行业动态
- 2024-04-15
- 2617
PhantomJS 是一个基于 WebKit 的无头浏览器,它允许我们在服务器端运行 JavaScript 代码,在 PhantomJS 中,我们可以使用 addCookie() 方法来添加一个新的 Cookie,以下是关于 addCookie() 方法的详细解释:

1、语法
page.addCookie(cookie, domain, path, [secure])
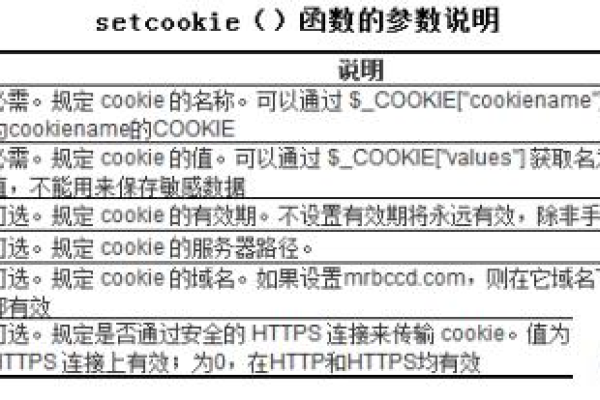
2、参数说明
cookie:要添加的 Cookie 对象。
domain(可选):Cookie 所属的域名,默认值为当前页面的域名。
path(可选):Cookie 的路径,默认值为当前页面的路径。
secure(可选):布尔值,表示 Cookie 是否仅通过安全连接传输,默认值为 false。
3、示例
以下是一个使用 PhantomJS 添加 Cookie 的示例:
var page = require('webpage').create();
// 设置 Cookie
var cookie = {
'name': 'test',
'value': '123456',
'domain': 'example.com',
'path': '/',
'secure': false
};
// 添加 Cookie
page.addCookie(cookie, function (success) {
if (success) {
console.log('Cookie 添加成功');
} else {
console.log('Cookie 添加失败');
}
phantom.exit();
});
在这个示例中,我们首先创建了一个新的 PhantomJS 页面,然后定义了一个 Cookie 对象,并设置了其属性,接着,我们使用 addCookie() 方法将 Cookie 添加到页面中,如果添加成功,我们将在控制台输出 "Cookie 添加成功",否则输出 "Cookie 添加失败",我们使用 phantom.exit() 退出 PhantomJS。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/289109.html