dedecms织梦图集上传图片失败出现提示错误302解决方法
- 行业动态
- 2024-06-11
- 4
解决dedecms织梦图集上传图片失败出现提示错误302的方法如下:
1. 检查文件权限
确保你的图片上传目录具有正确的文件权限,在大多数情况下,设置目录权限为755或777可以解决问题。
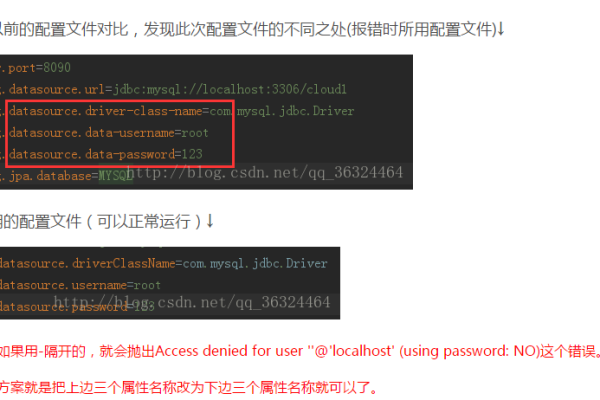
2. 修改DEDECMS配置文件
打开DEDECMS的配置文件(通常位于根目录下的config.php或config_global.php),找到以下代码:
$cfg_remote_site = 'http://你的网站地址';
将其替换为:
$cfg_remote_site = 'http://www.你的网站地址/';
注意,这里需要添加www.前缀。

3. 修改PHP.ini文件
编辑PHP.ini文件,找到以下代码:
output_buffering = On
将其更改为:
output_buffering = 4096
这将增加输出缓冲区的大小,有助于解决上传问题。
4. 检查.htaccess文件

如果你的服务器上使用了.htaccess文件来控制URL重写规则,请确保其中没有错误的重定向规则导致302错误,检查并修复任何不正确的重定向规则。
5. 清除浏览器缓存
浏览器缓存可能导致上传问题,尝试清除浏览器缓存,然后重新尝试上传图片。
6. 更换浏览器或设备
如果上述方法都没有解决问题,尝试使用不同的浏览器或设备进行上传,这有助于确定问题是否与特定的浏览器或设备相关。

7. 联系技术支持
如果以上方法都无法解决问题,建议联系DEDECMS的技术支持团队或寻求专业的开发人员帮助,他们可能能够提供更具体的解决方案。
这些是解决dedecms织梦图集上传图片失败出现提示错误302的一些常见方法,根据具体情况,你可以尝试逐一排查并解决问题。