为何QQ空间会显示更新了说说?
- 行业动态
- 2024-11-10
- 7
QQ空间作为腾讯公司推出的一款个性空间,具有博客的功能,用户可以通过书写日记、上传图片、听音乐、写心情等方式展现自己,在QQ空间中,用户更新说说后,可能会出现好友看不到的情况,这涉及到多种因素,以下是关于为什么qq空间显示更新了说说的详细分析:
1、权限设置问题
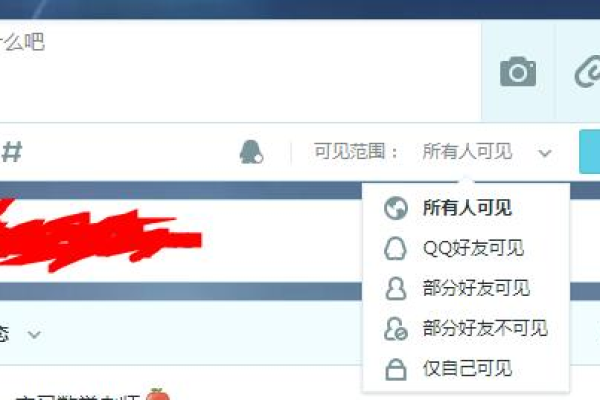
访问权限限制:如果用户设置了QQ空间的访问权限为“回答问题”或“指定好友可见”,而好友不在指定的权限之内,那么好友将无法看到用户更新的说说。
动态隐私设置:用户可能在自己的QQ空间设置中选择了“自己的动态更新不通知到所有好友”,这样即使更新了说说,好友也不会收到提醒。
2、个人中心动态设置
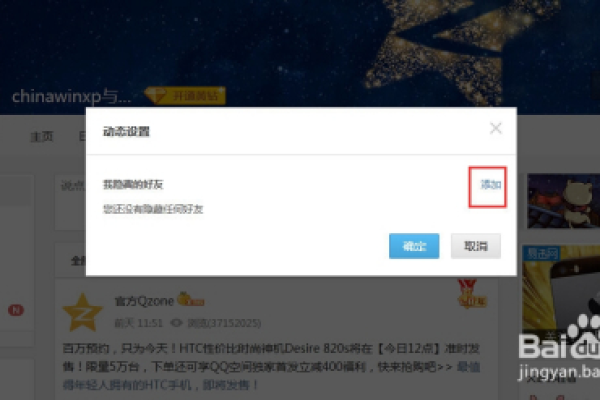
忽略更新:如果好友的个人中心动态设置了忽略用户的QQ空间更新或说说更新,那么用户更新的说说将不会显示在好友的空间动态里。
3、系统缓存问题

缓存未清空:由于系统缓存的原因,用户更新的说说可能暂时无法显示在好友的空间动态里,尝试清空IE缓存后重新打开查看,可能会解决问题。
4、软件版本问题
版本不兼容:如果用户使用的是旧版本的QQ空间或QQ软件,可能会出现一些兼容性问题,导致更新的说说无法正常显示,建议用户更新到最新版本的软件。
5、网络问题
网络延迟:由于网络延迟或不稳定,用户更新的说说可能需要一段时间才能显示在好友的空间动态里,这种情况下,用户可以尝试刷新页面或重新登录QQ空间。

6、账号问题
账号异常:如果用户的QQ账号出现异常,如被封禁或限制发言等,也可能导致更新的说说无法正常显示,这种情况下,用户需要联系腾讯客服解决账号问题。
7、内容审核问题
内容违规:如果用户更新的说说内容涉及违规或敏感信息,可能会被系统自动屏蔽或删除,导致好友无法看到,用户需要确保发布的内容符合平台规定。
8、其他未知因素

除了上述原因外,还可能存在一些未知的技术问题或系统故障导致更新的说说无法正常显示,在这种情况下,用户可以尝试联系腾讯客服寻求帮助。
QQ空间显示更新了说说但好友看不到的情况可能由多种因素导致,为了解决这个问题,用户可以根据具体情况逐一排查并尝试相应的解决方法,也需要注意保护自己的账号安全和隐私设置,避免因为不当操作而导致的问题。
以上就是关于“为什么qq空间显示更新了说说”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!