Centos7 ping: unknown host baidu.com
- 行业动态
- 2024-06-10
- 7
当你在Centos7上使用ping命令时,如果遇到"unknown host baidu.com"的错误,这通常意味着你的系统无法解析主机名,以下是一些可能的解决方法:
1、检查网络连接: 确保你的系统已经连接到互联网,你可以通过访问其他网站来测试这一点。
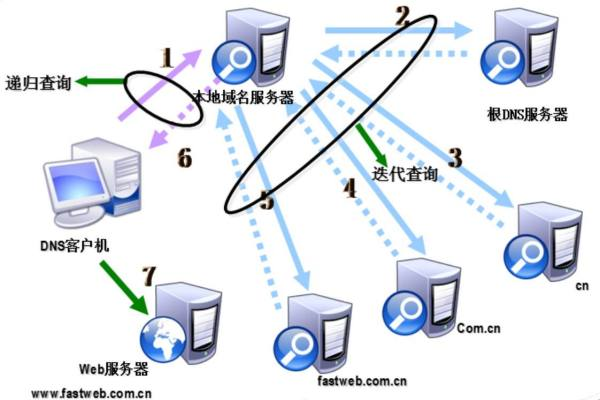
2、检查DNS设置: 你的系统需要能够解析主机名才能进行ping操作,你可以检查/etc/resolv.conf文件,看看是否有正确的DNS服务器配置,如果没有,你可以添加如下行:

nameserver 8.8.8.8
然后运行systemctl restart network来应用更改。
3、检查主机名是否正确: 确保你输入的主机名是正确的,如果你想ping百度,你应该输入"baidu.com",而不是"www.baidu.com"。

4、检查防火墙设置: 如果你的系统有防火墙,确保它允许ICMP请求(这是ping命令需要的)。
5、尝试使用IP地址: 如果主机名仍然无法解析,你可以尝试使用网站的IP地址来进行ping操作,你可以通过在线工具或者nslookup命令来获取IP地址。

以上就是解决"Centos7 ping: unknown host baidu.com"问题的一些方法。