日本服务器评测:高速稳定的网络体验与卓越性能
- 行业动态
- 2024-03-20
- 7
日本服务器评测显示,高速稳定的网络体验与卓越性能是其显著特点,为用户提供了优质的在线服务。
日本服务器评测:高速稳定的网络体验与卓越性能
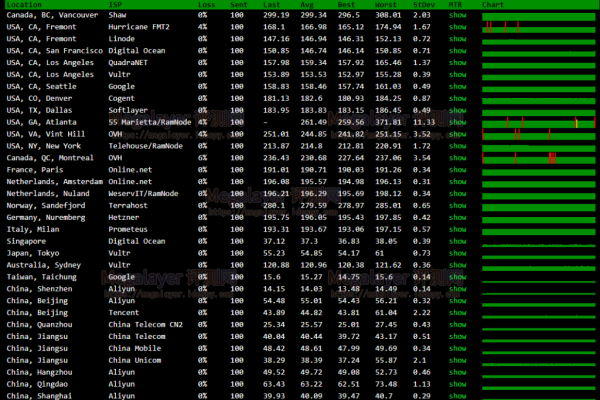
网络速度和稳定性
1、1 网络基础设施
日本作为全球信息技术发达的国家之一,拥有先进的网络基础设施,其高速稳定的网络覆盖范围广泛,包括城市地区和偏远地区。
1、2 带宽质量
日本服务器提供商通常提供稳定且高速的带宽,能够满足各种业务需求,无论是网站托管、在线游戏还是视频流媒体,都能够获得卓越的带宽质量。
1、3 数据中心选择

在日本选择合适的数据中心非常重要,优质的数据中心能够提供更好的网络环境和安全措施,确保服务器的稳定性和可靠性。
服务器性能
2、1 硬件配置
日本服务器提供商通常提供高性能的硬件配置,包括强大的处理器、大容量内存和高速硬盘等,这些硬件配置能够保证服务器在处理大量请求时具有卓越的性能表现。
2、2 技术支持

日本服务器提供商通常提供全天候的技术支持服务,能够及时解决客户在使用过程中遇到的问题,无论是系统故障还是网络问题,都能够得到专业的帮助和支持。
2、3 负载均衡和冗余备份
为了提高服务器的性能和可靠性,许多日本服务器提供商提供负载均衡和冗余备份解决方案,负载均衡可以将流量分配到多个服务器上,避免单个服务器过载;而冗余备份可以保障数据的安全性和可靠性。
相关问题与解答
问题1:如何选择适合自己需求的日本服务器?

解答:选择适合自己需求的日本服务器需要考虑以下几个方面:首先确定自己的业务需求,包括带宽要求、硬件配置和技术支持等;其次比较不同服务器提供商的价格和服务;最后参考其他用户的评价和口碑。
问题2:日本服务器是否适合国内用户使用?
解答:是的,日本服务器非常适合国内用户使用,由于地理位置近,访问速度相对较快;日本服务器提供商通常提供中文的技术支持服务,方便沟通和解决问题,日本服务器也具备良好的稳定性和性能,能够满足大多数业务需求。