centos 7 进入救援模式修改密码的流程
- 行业动态
- 2024-06-10
- 6
在CentOS 7中,如果忘记了root密码,可以通过进入救援模式来修改密码,以下是具体的操作流程:
1、重启系统
需要重启你的CentOS 7系统,你可以通过以下命令来重启系统:
sudo reboot
2、进入GRUB菜单
重启后,系统会进入GRUB菜单,在这个菜单中,你需要选择"Advanced options for CentOS",然后按Enter键。
3、进入救援模式
在GRUB菜单中,你需要选择"Rescue installed",然后按Enter键,系统会开始加载救援模式。
4、进入shell环境

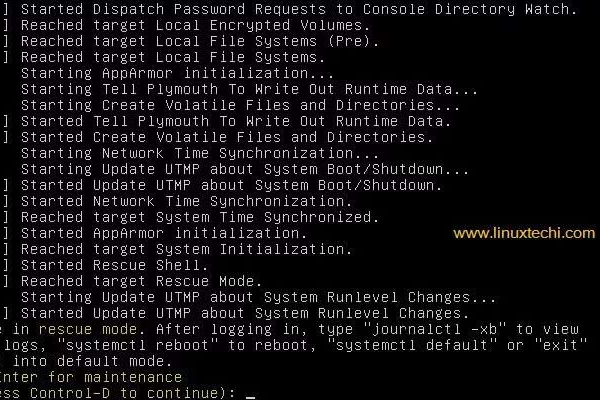
加载完成后,系统会进入一个shell环境,在这个环境中,你可以执行一些命令,你需要挂载文件系统:
mount o remount,rw /sysroot
5、切换到根目录
接下来,你需要切换到根目录:
chroot /sysroot
6、修改root密码
现在,你可以修改root密码了,你需要备份旧的密码文件:
mv /etc/shadow /etc/shadow.bak
你可以使用passwd命令来修改root密码:

passwd root
输入新密码后,系统会提示你确认新密码,确认无误后,按Enter键。
7、退出shell环境并重启系统
你需要退出shell环境并重启系统:
exit reboot
以上就是在CentOS 7中进入救援模式修改密码的流程,需要注意的是,这个流程可能会因为你的系统配置不同而有所不同,如果你在操作过程中遇到问题,可以查阅相关的文档或者寻求专业人士的帮助。
FAQs
Q1: 我忘记了CentOS 7的root密码,我应该如何重置它?

A1: 你可以通过进入救援模式来重置CentOS 7的root密码,具体步骤如下:重启你的系统;在GRUB菜单中选择"Advanced options for CentOS";接着,选择"Rescue installed";加载完成后,系统会进入一个shell环境;在这个环境中,你需要挂载文件系统、切换到根目录、修改root密码、退出shell环境并重启系统,如果你在操作过程中遇到问题,可以查阅相关的文档或者寻求专业人士的帮助。
Q2: 我忘记了CentOS 7的root密码,我是否可以不通过救援模式来重置它?
A2: 是的,你可以通过其他方式来重置CentOS 7的root密码,你可以使用单用户模式或者网络安装镜像来重置密码,但是这些方法通常比进入救援模式更复杂,而且可能需要更多的时间,如果你不熟悉这些方法,建议你使用救援模式来重置密码。