jquerymobile怎么用
- 行业动态
- 2024-03-22
- 4984
jQuery Mobile是一个基于HTML5的用户界面框架,它可以让开发者快速构建适用于移动设备的Web应用程序,jQuery Mobile具有简单、灵活、高性能的特点,可以与现有的jQuery库无缝集成,本文将详细介绍如何使用jQuery Mobile进行移动应用开发。

1、准备工作
在使用jQuery Mobile之前,需要先完成以下准备工作:
下载并引入jQuery库:访问jQuery官网(https://jquery.com/)下载最新版本的jQuery库,并将其引入到HTML文件中。
下载并引入jQuery Mobile库:访问jQuery Mobile官网(http://jquerymobile.com/)下载最新版本的jQuery Mobile库,并将其引入到HTML文件中。
创建一个HTML文件:创建一个新的HTML文件,并在其中添加基本的HTML结构、样式和脚本标签。
2、创建页面布局
使用jQuery Mobile的基本页面布局非常简单,只需要在HTML文件中添加一个<div>元素,并为其添加datarole属性即可,以下是一个简单的示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf8">
<meta name="viewport" content="width=devicewidth, initialscale=1">
<title>jQuery Mobile示例</title>
<link rel="stylesheet" href="https://code.jquery.com/mobile/1.4.5/jquery.mobile1.4.5.min.css">
<script src="https://code.jquery.com/jquery1.11.1.min.js"></script>
<script src="https://code.jquery.com/mobile/1.4.5/jquery.mobile1.4.5.min.js"></script>
</head>
<body>
<div datarole="page">
<div datarole="header">
<h1>欢迎来到jQuery Mobile示例</h1>
</div>
<div datarole="content">
<p>这是一个使用jQuery Mobile构建的简单页面。</p>
</div>
<div datarole="footer">
<h4>版权所有 © 2022</h4>
</div>
</div>
</body>
</html> 在上面的示例中,我们创建了一个包含头部、内容区域和底部的页面布局,通过为<div>元素添加datarole="page"属性,我们可以将其转换为一个具有导航栏和页脚的完整页面,我们还为头部、内容区域和底部分别添加了datarole="header"、datarole="content"和datarole="footer"属性,以便更好地控制它们的样式和行为。
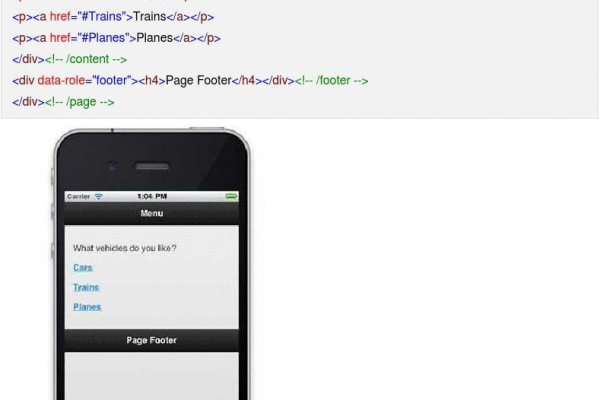
3、添加导航栏和按钮
为了方便用户在不同页面之间切换,我们可以为每个页面添加一个导航栏,导航栏通常位于页面顶部,包含一组链接按钮,用户可以通过点击这些按钮来访问其他页面,以下是如何在页面中添加导航栏的示例:
<a href="#page1" datarole="button" dataicon="home" datatheme="b">首页</a> <a href="#page2" datarole="button" dataicon="search" datatheme="b">搜索</a> <a href="#page3" datarole="button" dataicon="arrowr" datatheme="b">联系我们</a>
在上面的示例中,我们在页面头部添加了三个链接按钮,并为它们分别设置了href、datarole、dataicon和datatheme属性。href属性用于指定链接的目标地址,datarole="button"属性表示这是一个按钮,dataicon属性用于设置按钮的图标,datatheme属性用于设置按钮的主题颜色。
4、添加表单元素和事件处理函数
jQuery Mobile提供了一套丰富的表单元素,如文本输入框、复选框、单选按钮等,要使用这些表单元素,只需在HTML文件中添加相应的<input>元素即可,我们还可以为表单元素添加事件处理函数,以便在用户与表单交互时执行相应的操作,以下是如何在页面中添加表单元素的示例:
<form action="/submit" method="post">
<label for="name">姓名:</label>
<input type="text" id="name" name="name" required>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" required>
<label for="message">留言:</label>
<textarea id="message" name="message"></textarea>
<input type="submit" value="提交">
</form> 在上面的示例中,我们创建了一个包含姓名、邮箱和留言字段的表单,通过为表单元素添加required属性,我们可以要求用户在提交表单之前填写这些字段,我们还为提交按钮添加了一个事件处理函数,当用户点击提交按钮时,表单数据将被发送到服务器进行处理。
5、响应设备方向变化
jQuery Mobile支持自动检测设备的方向(横向或纵向),并根据设备方向调整页面布局,要实现这一功能,只需在HTML文件中添加一个<meta>元素,并为其设置name和content属性即可,以下是如何配置设备方向的示例:
<meta name="viewport" content="width=devicewidth, initialscale=1, maximumscale=1, userscalable=no">
在上面的示例中,我们将视口宽度设置为等于设备宽度,并将初始缩放级别设置为1,这样,当设备方向发生变化时,页面布局将自动进行调整,当设备从横向切换到纵向时,导航栏将从顶部移动到底部;当设备从纵向切换到横向时,导航栏将重新出现在顶部。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/288860.html