上一篇
html实现下拉选择
- 行业动态
- 2024-04-15
- 2204
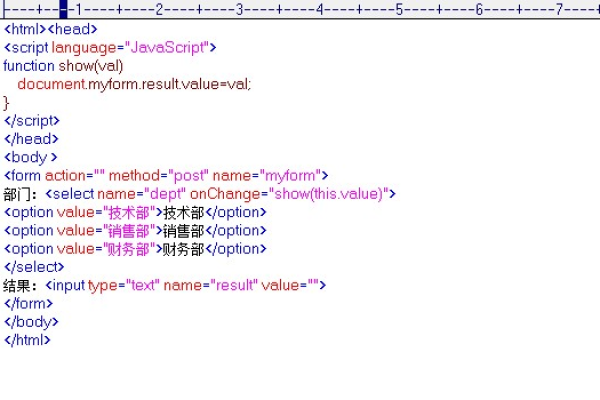
要实现下拉选择功能,可以使用HTML的<select>标签和<option>标签,下面是一个简单的示例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>下拉选择示例</title>
</head>
<body>
<h1>请选择一个选项</h1>
<table border="1">
<tr>
<td>
<select>
<option value="option1">选项1</option>
<option value="option2">选项2</option>
<option value="option3">选项3</option>
</select>
</td>
</tr>
</table>
</body>
</html>
在这个示例中,我们使用了<select>标签来创建一个下拉选择框,然后使用<option>标签来添加选项,你可以根据需要添加更多的选项。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/288787.html