上一篇
html如何实现换肤
- 行业动态
- 2024-03-29
- 2454
HTML实现换肤可以通过以下步骤:

1、准备皮肤资源:首先需要准备不同风格的CSS样式表,例如默认风格、浅色风格、深色风格等,将这些CSS文件放在一个文件夹中,例如命名为"skins"。
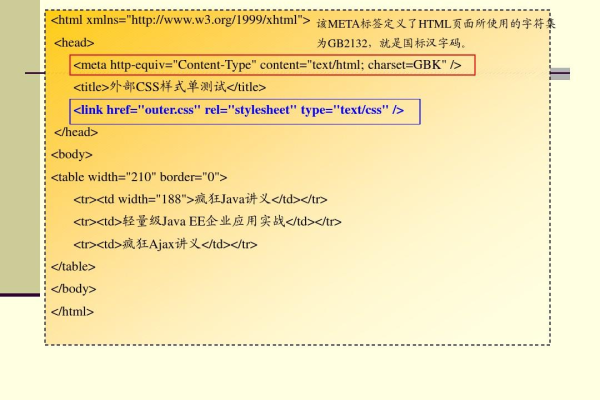
2、创建HTML结构:在HTML文件中创建一个容器元素,用于存放页面内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>换肤示例</title>
<link rel="stylesheet" href="skins/default.css">
</head>
<body>
<div id="container">
<!页面内容 >
</div>
</body>
</html>
3、添加切换按钮:在页面中添加一个按钮,用于切换不同的皮肤。
<button id="switchSkin">切换皮肤</button>
4、编写JavaScript代码:使用JavaScript监听按钮的点击事件,根据当前加载的CSS文件路径判断应该加载哪个皮肤,并动态修改<link>标签的href属性。
<script>
document.getElementById('switchSkin').addEventListener('click', function() {
var currentSkin = document.querySelector('link[rel="stylesheet"]');
var skinName = currentSkin.getAttribute('href').split('/').pop().split('.')[0];
var newSkin;
switch (skinName) {
case 'default':
newSkin = 'skins/light.css';
break;
case 'light':
newSkin = 'skins/dark.css';
break;
case 'dark':
newSkin = 'skins/default.css';
break;
}
currentSkin.setAttribute('href', newSkin);
});
</script>
5、测试:保存HTML文件并在浏览器中打开,点击“切换皮肤”按钮,观察页面样式的变化。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/288784.html