上一篇
JS HTML字符串转图片
- 行业动态
- 2024-04-15
- 3809
要将HTML字符串转换为图片,可以使用JavaScript库html2canvas,以下是详细步骤:

1、需要在HTML文件中引入html2canvas库,可以通过以下方式引入:
<script src="https://cdnjs.cloudflare.com/ajax/libs/html2canvas/0.5.0beta4/html2canvas.min.js"></script>
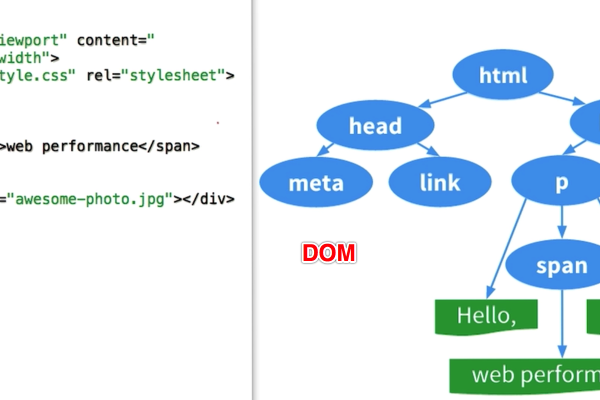
2、创建一个HTML元素,例如一个<div>,并将需要转换为图片的HTML内容放入该元素中。
<div id="content">
<h1>标题</h1>
<table>
<tr>
<td>单元格1</td>
<td>单元格2</td>
</tr>
<tr>
<td>单元格3</td>
<td>单元格4</td>
</tr>
</table>
</div>
3、使用JavaScript代码将HTML元素转换为图片,获取需要转换的元素,然后使用html2canvas将其转换为图片。
// 获取需要转换的元素
var content = document.getElementById('content');
// 使用html2canvas将元素转换为图片
html2canvas(content).then(function(canvas) {
// 将生成的图片插入到页面中
var img = document.createElement('img');
img.src = canvas.toDataURL();
document.body.appendChild(img);
});
这样,就可以将HTML字符串转换为图片并显示在页面上了。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/288670.html