如何正确设置FTP服务器的权限以确保安全性和功能性?
- 行业动态
- 2024-11-07
- 6
FTP服务器设置权限
在现代网络环境中,FTP(文件传输协议)服务器依然扮演着重要角色,通过正确配置FTP服务器的权限,可以有效控制用户访问和操作,确保数据安全,本文将详细介绍如何设置和管理FTP服务器的权限。
一、FTP服务器权限设置的基本概念
1、用户级别:包括普通用户、管理员用户等,不同级别的用户拥有不同的权限。
2、用户组级别:通过创建用户组,可以为多个用户分配相同的权限集合,简化管理。
3、其他用户级别:指未明确授权的用户,其权限通常受到严格限制。
二、FTP服务器权限设置步骤
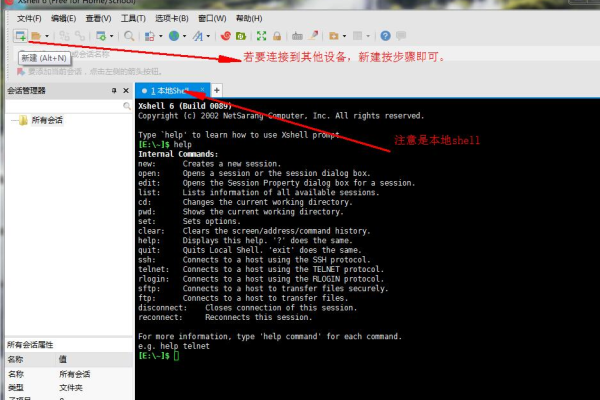
1、连接到FTP服务器:使用FTP客户端软件(如FileZilla、WinSCP等)连接到FTP服务器,输入正确的主机名、用户名和密码后点击连接。

2、导航至权限设置:成功连接后,在FTP客户端界面中找到“权限设置”或类似选项,这通常位于菜单栏或工具栏中。
3、查看当前权限:在修改权限前,先查看当前文件和文件夹的权限,这有助于了解现有设置并确定需要更改的部分。
4、更改文件权限:选择要更改的文件或文件夹,然后选择相应的权限选项进行修改,读权限(r)、写权限(w)和执行权限(x)是常见的权限类型。
5、应用更改:完成权限更改后,点击“应用”或“确认”按钮以保存更改到FTP服务器。

6、测试更改:通过上传或下载文件来测试新的权限设置是否生效,如果设置正确,应能正常执行所需操作。
三、注意事项
1、安全性:在进行任何权限更改之前,请确保了解每个级别权限的含义及其对系统安全性的影响,不正确的权限设置可能导致安全风险和数据丢失。
2、备份数据:在修改权限设置之前,最好备份重要文件和数据以防万一出现意外情况。
3、咨询专业人员:如果您不确定如何更改权限设置,请咨询系统管理员或寻求专业的技术支持帮助。

四、常见问题及解答
Q1: 如何更改FTP服务器上的文件权限?
A1: 要更改FTP服务器上的文件权限,首先需要使用FTP客户端连接到服务器,成功连接后,导航至目标文件或文件夹的权限设置选项,选择要更改的文件或文件夹,然后根据需要勾选读、写或执行权限框,完成选择后,点击“应用”或“确认”按钮以保存更改,通过尝试上传或下载文件来测试新的权限设置是否生效。
Q2: 为什么无法更改FTP服务器上的文件权限?
A2: 如果无法更改FTP服务器上的文件权限,可能是由于以下原因之一:没有使用管理员帐户登录;没有足够的权限来进行更改;或者FTP服务器的配置不允许进行此类更改,确保使用具有适当权限的帐户登录,并检查FTP服务器的配置以确定是否允许更改文件权限,如果问题仍然存在,建议咨询系统管理员或寻求技术支持帮助解决。